アーカイブページ設定>タグアーカイブ設定>
スポンサードリンク
見出しエリアデザイン設定
タグのアーカイブページ(そのタグが付いている投稿一覧ページ)についてのデザイン設定です。
THORのタグは多くの情報を設定できます。そのタグの情報をどのようにページに表示させるかというのが、この見出しエリアデザイン設定です。
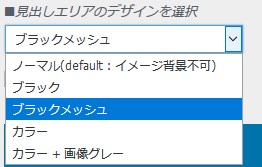
見出しエリアのデザインを選択

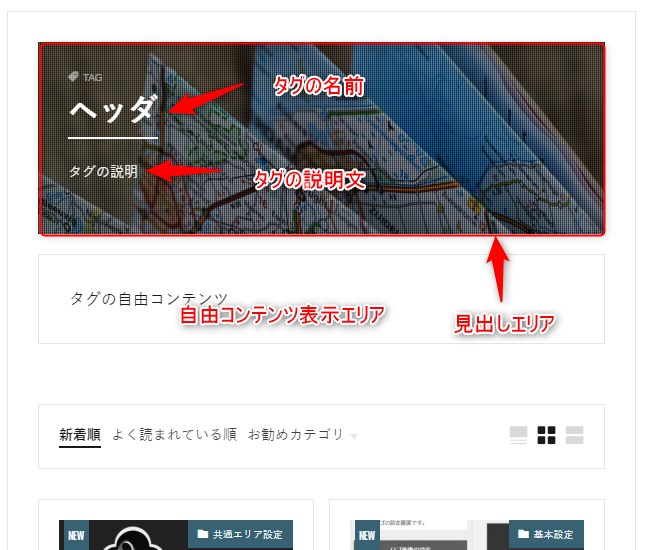
下記画像はタグアーカイブ画面。ブラックメッシュになっているのが「見出しエリア」です。見出しエリアのデザイン設定で、この部分の画像をどのように処理するか指定できます。

- ノーマル・・・画像は表示されません
- ブラック・・・画像が薄暗くなります
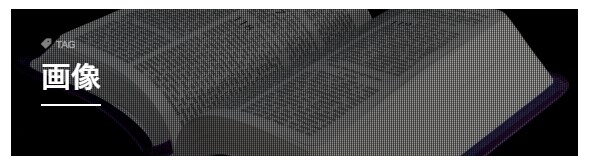
- ブラックメッシュ・・・画像が黒いメッシュに覆われます(下記の画像)
- カラー・・・ 確認中です・・・
- カラー&画像グレー・・・確認中です・・・
サンプルを載せます。
ノーマル(default)

ブラック

ブラックメッシュ

カラー

カラー&画像グレー

いくつか試しているのですが、カラーとカラー&画像グレーはどう変化するのか確認中です・・・
カテゴリイメージ背景を表示する
![]()
チェックを入れると、タグ編集ページの画像URLで設定した画像を表示します。
アーカイブページ設定>タグアーカイブ設定>
自由コンテンツ表示エリア設定
自由コンテンツ表示エリアのフレームを選択

タグ編集ページ>自由コンテンツに入力した文字や画像は、自由コンテンツ表示エリアに表示されます。そのエリアの囲み方を指定します。
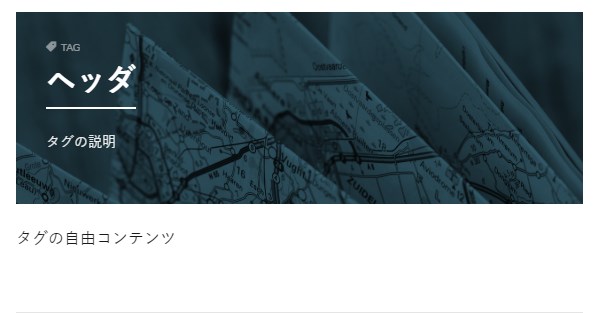
無し(default)の場合

タグの自由コンテンツが囲まれていません。
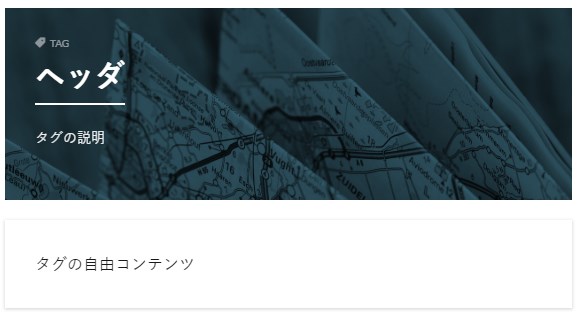
シャドウフレームの場合

タグの自由コンテンツが影を持った枠に囲まれています。
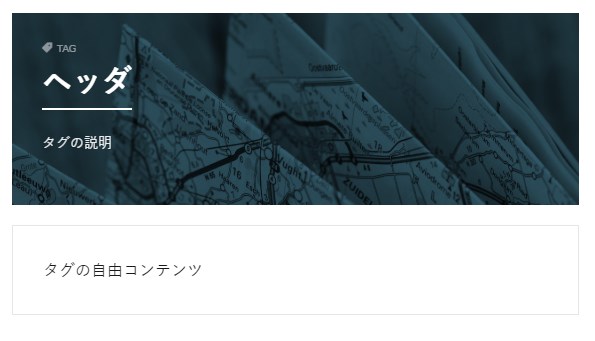
ボーダーフレームの場合

タグの自由コンテンツが細い線に囲まれています。
タグの情報はどこから入力する?
タグ情報の設定は管理画面>投稿>タグ で行えます


