基本設定 > サイトロゴの設定 >
目次
スポンサードリンク
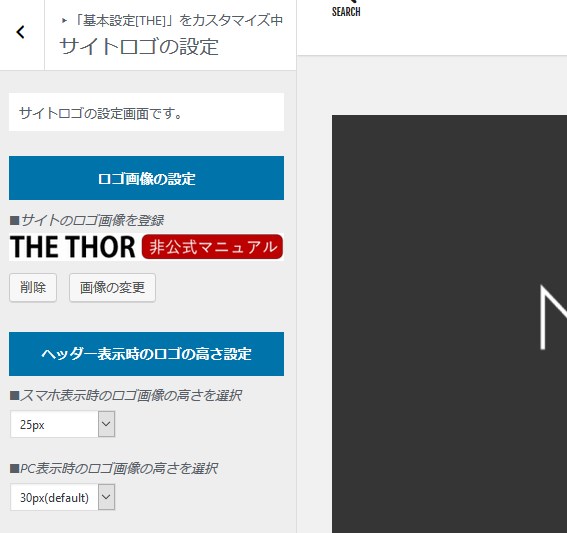
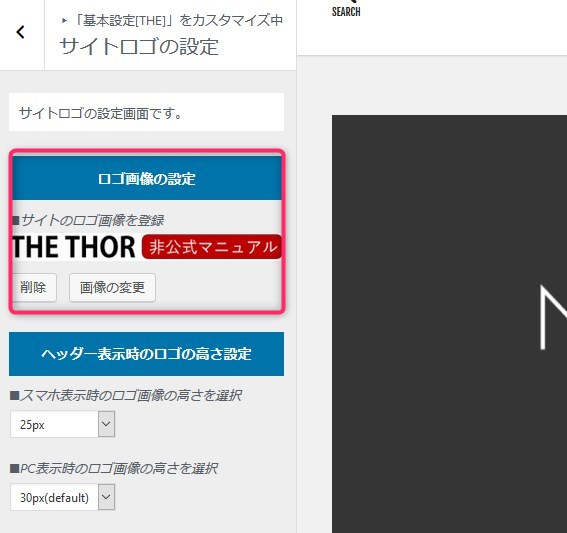
ロゴ画像の設定
サイトのロゴ画像を登録
ロゴ画像を設定しない場合は 設定>一般>サイトのタイトル に入力したサイトタイトルが表示されます。

ロゴ未設定時の表示はどうなる?
ロゴ画像を設定していないとき、PCとスマホではこのような表示(サイトタイトル)になります
PCでの表示

スマホでの表示

ロゴを設定しているなら、このように表示されます。後述しますが、ヘッダー表示時のロゴの高さ設定の値でロゴの大きさは変わります。
ロゴ設定済み時の表示
![]()
基本設定 > サイトロゴの設定 >
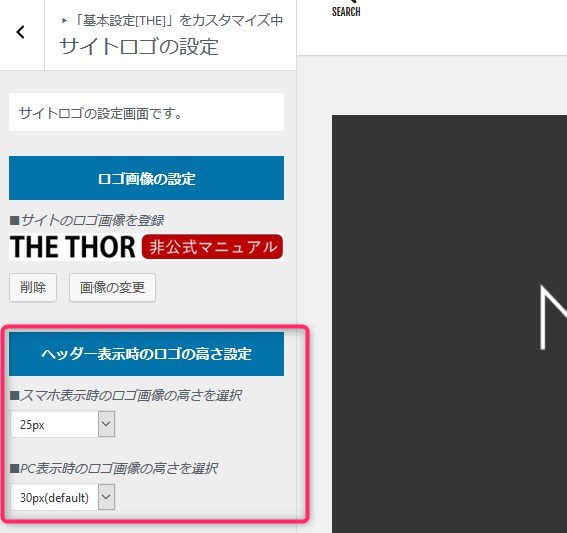
ヘッダー表示時のロゴの高さ設定
ロゴの高さを、PC/スマホそれぞれ3種類から変更できます。設定した数値合わせてリサイズされるので、画像が小さいと引き伸ばされてぼやけます。
スマホ表示時のロゴ画像の高さを選択

スマホ表示時のロゴ画像の高さを選択
スマホの解像度によって見え方は異なります。画像はファーウェイP2Liteのものです。
20px

スマホだと20pxでも良さそうです
25px

25pxだとロゴが主張している感じがします
30px

30pxだとスマホの種類とロゴサイズによってはMENUアイコンと被ります
PC表示時のロゴ画像の高さを選択
30px

シンプルに映ります。
40px

個人的にはちょうどよいサイズかと思います。
50px

インパクトのあるサイズです。
元画像の高さが44pxのため、50pxにすると引き伸ばされぼやけています
ロゴ画像の配置は左か中央か
ロゴ画像が中央に配置されているのは、共通エリア設定 > ヘッダーエリア設定 > ヘッダー設定 のヘッダーのレイアウトを選択でダイナミックにしたためです。シンプルだとロゴは左に寄せて表示されます。