共通エリア設定>サイドカラムエリア設定>
共通エリア設定>サイドカラムエリア設定>【サイドカラムフレーム設定】【各ウィジェットフレーム設定】【ウィジェット見出しデザイン設定】
- 4月 23, 2019
- 共通エリア設定
- 490view
- 0件
サイドカラムフレーム設定
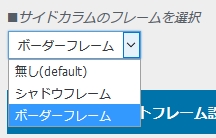
サイドカラムのフレームを選択

サイドカラム自体を枠線で囲うかどうかの設定です。
無し(defauld)
シャドウフレーム
サイドカラムにうっすらと影が付きます
ボーダーフレーム
サイドカラムが細い線で囲まれます。
共通エリア設定>サイドカラムエリア設定>
各ウィジェットフレーム設定
サイカラムに表示されている各ウィジェット自体を枠で囲むかどうかの設定です。
無し(default)
シャドウフレーム
ボーダーフレーム
サイドカラムとウィジェットのフレームは重複できます。
下記は、サイドカラム=ボーダーフレーム、ウィジェット=ボーダーフレームの場合です。
共通エリア設定>サイドカラムエリア設定>
ウィジェット見出しデザイン設定
ウィジェットの見出し部分のデザインを指定できます。
ウィジェットの見出しデザインを選択
角丸(default)
シンプル
ボトムボーダー
はみ出すボーダー
シンプル(ワイド)
内側ボーダー(ワイド)
ウィジェット見出しの色を指定
カラーを指定しなければ、ウィジェット見出しには
基本設定>基本スタイル設定>テーマカラー が適用されます。
ウィジェット見出しにだけ、テーマカラーとは別の色を指定したければここで選択します。
赤い見出しカラーにした場合
ここはCTAと呼ばれるエリアです。
閲覧者を特定の行動に誘導します。
- 問合せページ
- メルマガ登録ページ
- セールスページ
など

