SEO設定>CSS非同期読み込み設定>
スポンサードリンク
CSS非同期読み込み設定
CSSを後から読み込むことでページの表示速度を向上させる設定です。
チェックボックスを入れると、そのCSSが非同期読み込みになります。
- (swiper.min.cssは、メインビジュアルスライダー機能や、記事カルーセル機能を有効化している場合のみ出力)
- (jquery.mb.YTPlayer.min.cssは、メインビジュアル背景動画機能を有効化している場合のみ出力)
注意事項に書いてある通り、チェックを入れるとページ表示時事に一瞬の画面崩れが発生します。
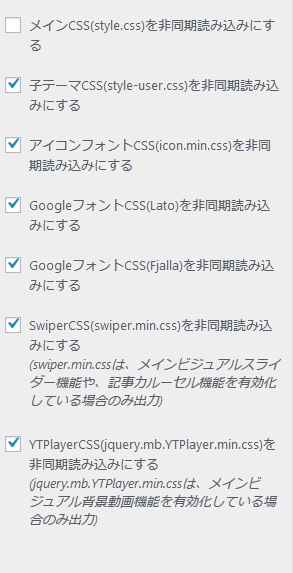
CSSの非同期読み込み設定画面です。(CSS非同期読み込み機能を有効にするとページの読み込み速度が向上する代わりに、一瞬デザインが崩れて見えることがあります
どの程度、デザイン崩れが気になるかは回線速度やデバイスの性能にもよります。
ためしたところ、メインCSSを非同期読み込みにすると明らかに気になるほどのデザイン崩れがありました。下記のようにそれ以外にチェックするのがオススメです。