投稿ページ設定>記事下CTA設定>
目次
スポンサードリンク
記事下CTA設定
記事下CTAを表示するか選択

「表示する」にすると、投稿ページの下部にCTAが表示される。
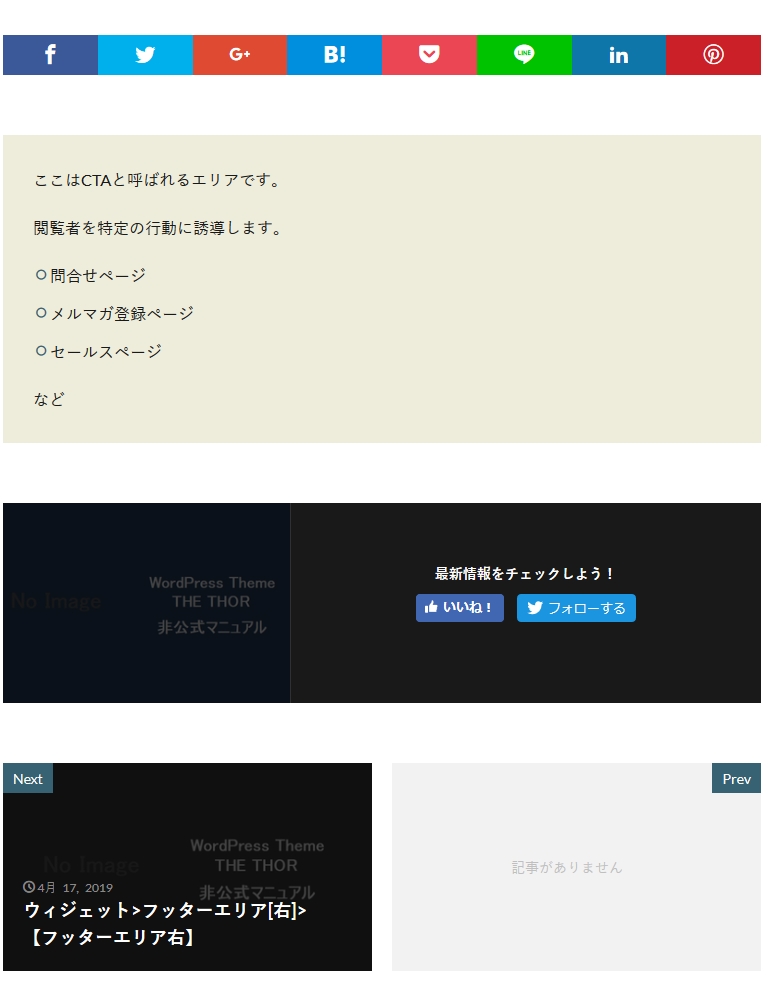
表示順序
- シェアボタン
- CTAエリア
- フォローエリア
- Prev/Nextボタン

投稿ページ設定>記事下CTA設定>
デザイン設定
デザインを選択
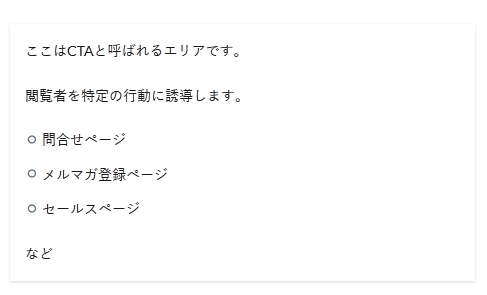
フレーム無[カラー:無](default)

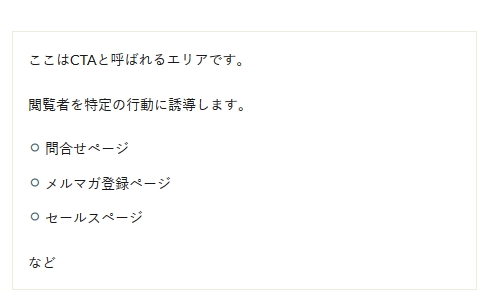
シャドウフレーム[カラー:無]

ボーダーフレーム[カラー:線]

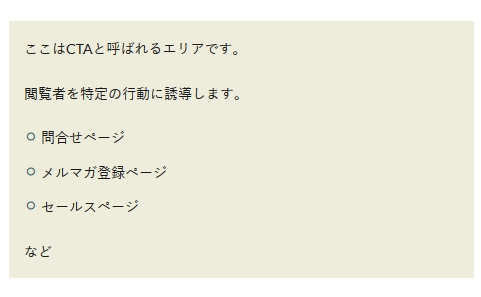
ベタ塗り背景(文字白)[カラー:背景]

カラー

「デザインを選択」でベタ塗り背景(文字白)[カラー:背景]の時に適用されるカラーを設定します。
投稿ページ設定>記事下CTA設定>
デフォルトCTAコンテンツ設定
デフォルトで表示するCTAのIDを入力

CTAのIDは一覧から確認可能です。入力されたIDをもつCTAが、「デフォルトのCTA」として適用されます。
CTAは記事毎に選択できる?
選択可能です。何も指定しなければデフォルトCTAが、指定すればそのCTAが表示されます。
「デフォルトではないCTA」を記事に適用するには、エディタ画面で「記事下CTA設定」から選択します。