投稿ページ設定>スタイル設定>
目次
スポンサードリンク
フレーム設定
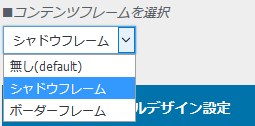
コンテンツフレームを選択

無し(default)
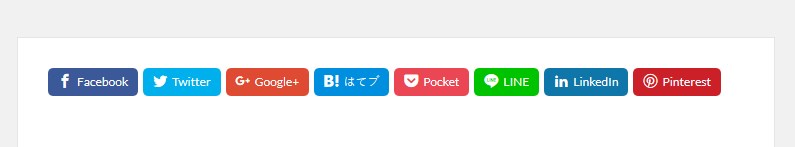
コンテンツを囲う線がありません。その分、コンテンツの横幅が広くなります。

シャドウフレーム
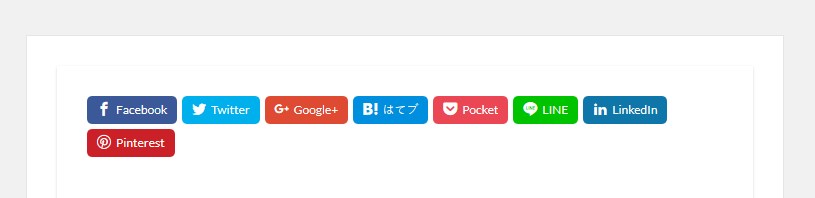
コンテンツがうっすらシャドウを付けた線で囲まれます

ボーダーフレーム
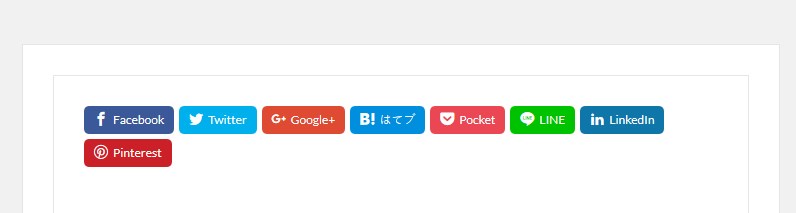
コンテンツが細線で囲まれます。

投稿ページ設定>スタイル設定>
ページタイトルデザイン設定
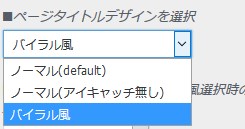
ページタイトルデザインを選択

ページのタイトルをどのように表示するかの設定です。
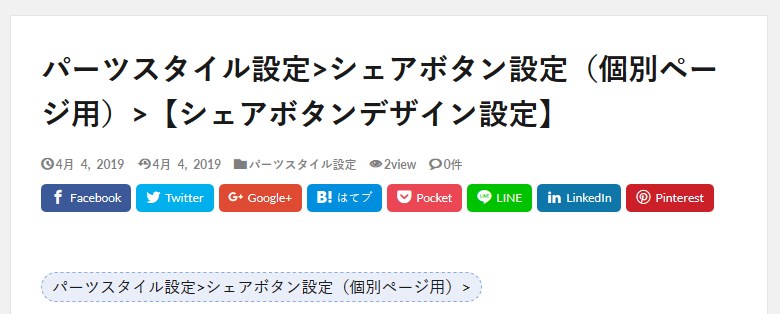
ノーマル(default)
タイトル→アイキャッチ→シェアボタン→記事本文 の順に表示されます。

ノーマル(アイキャッチ無し)
タイトル→シェアボタン→記事本文 の順に表示されます。

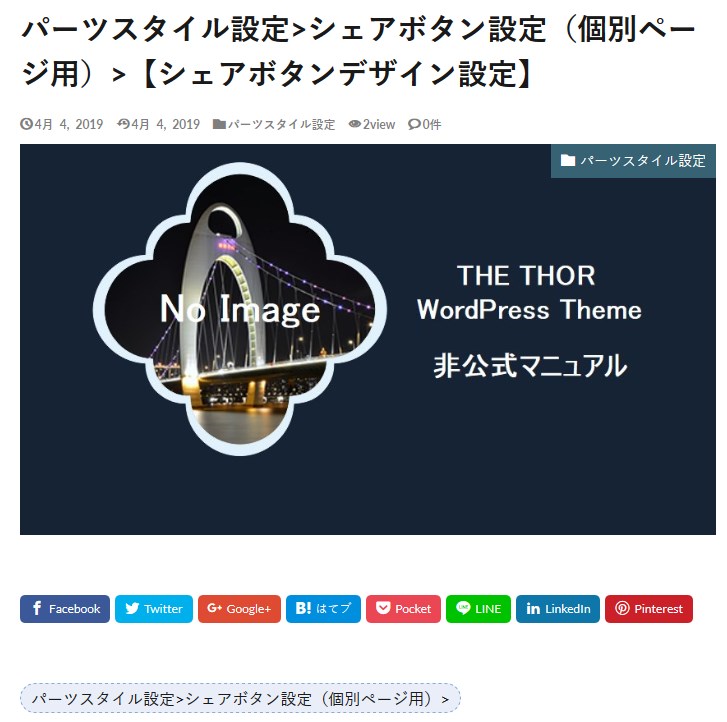
バイラル風
ページタイトル・アイキャッチ・その他要素が、コンテンツフレームの中ではなくヘッダの下部にあるかのように表示されます。アイキャッチが小さくてもおしゃれに見える効果もあります。

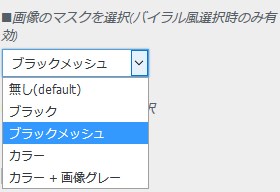
画像のマスクを選択(バイラル風選択時のみ有効)

バイラル風のページタイトルデザインにしたときの画像マスク方法を選択します。
- ブラック・・・画像全体が黒っぽくなる
- ブラックメッシュ・・・画像全体が黒い縞模様で覆われる
- カラー・・・画像がカラーマスクされる
- カラー+画像グレー・・・画像がカラーマスクされ、元画像が白黒になる
画像アスペクト比を選択

アイキャッチ画像の横と縦の比率を設定します。
16:9が最も横長で、1:1は正方形です。ページタイトルデザインが「ノーマル(アイキャッチ)無し」だと無意味な設定項目です。
投稿日の設定

記事タイトルの下部に各要素を表示するかどうか設定できます。更新日があればユーザーはその情報が新しいものかどうか判断する目安になります。閲覧数やコメント数は、記事の人気度のバロメーターにもなります。


