TOPページ設定>ピックアップ3記事設定>
ピックアップ3記事設定
トップページに、ぜひ見てほしい記事を3つ表示する機能です。
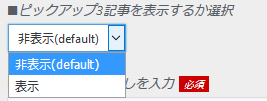
ピックアップ3記事を表示するか選択

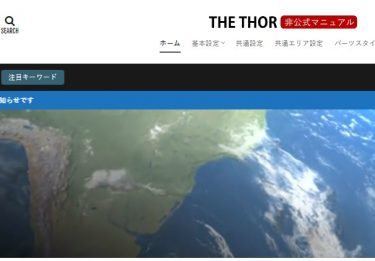
デフォルトは非表示。表示にすると下記の位置に「ピックアップ3記事」が表示されます
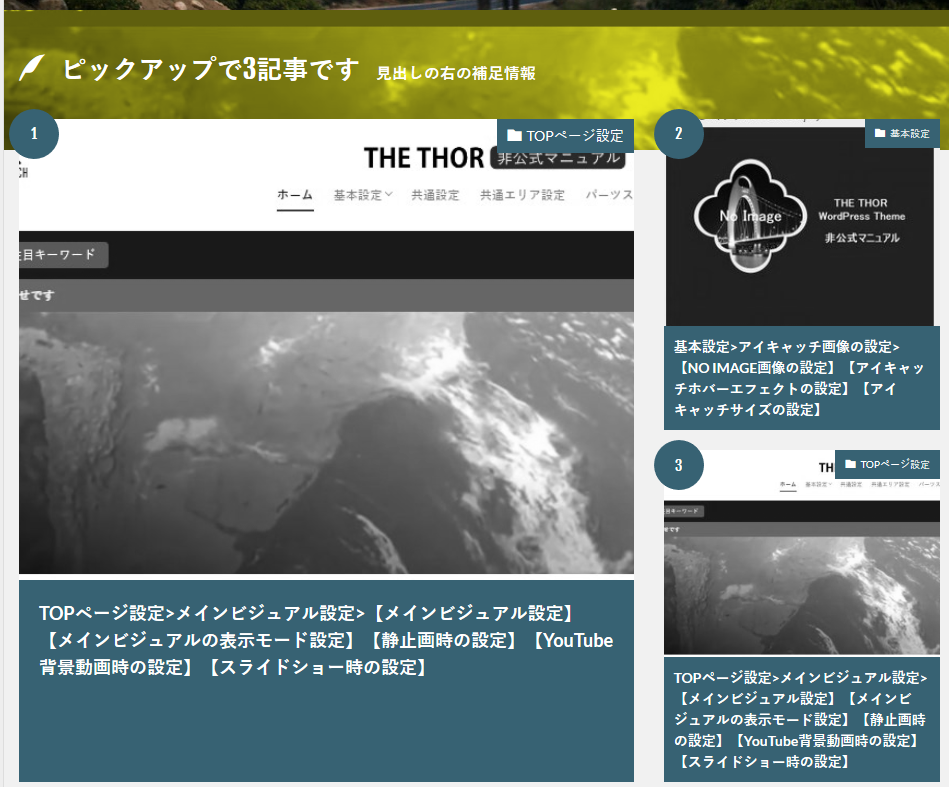
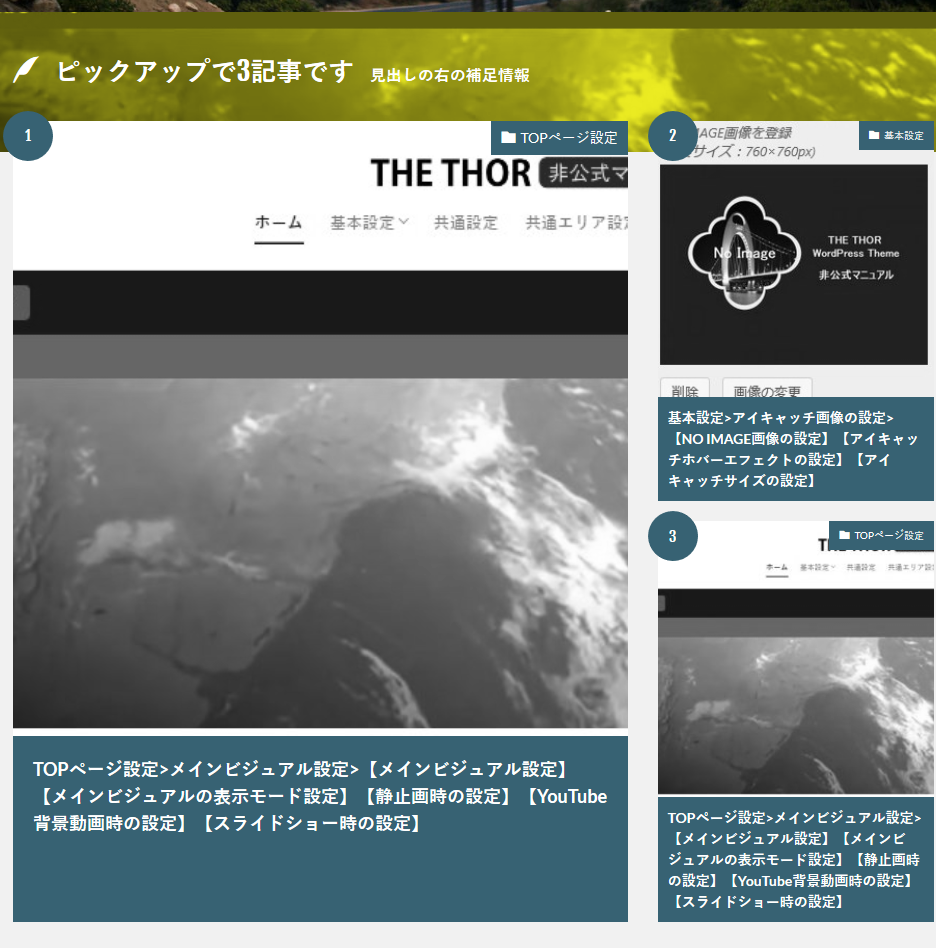
ピックアップ3記事の表示位置例(PC)

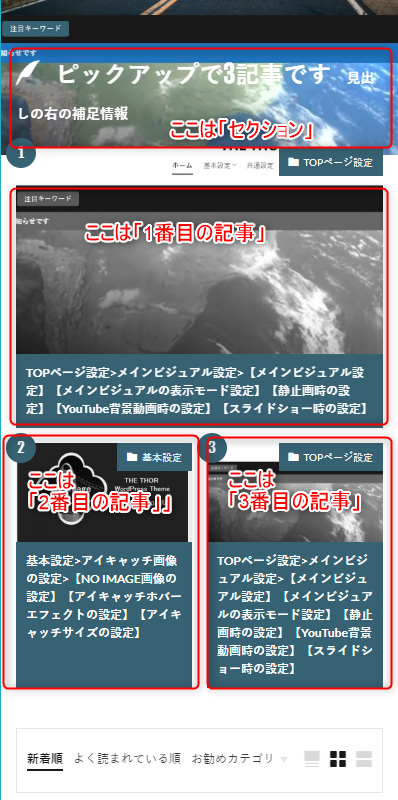
スマホだと下記のように表示されます
ピックアップ3記事の表示位置例(スマホ)

セクションの見出しを入力

セクションとは、ピックアップ3記事についてのタイトルのようなものです。セクション背景には「ピックアップされる1番目の記事のアイキャッチ画像」が当てられるようです。
見出しを太字にする
見出しを太文字にするにチェックを入れると文字が太くなります。
見出しを太文字にしないとき↓

見出しを太文字にしたとき↓

見出しの左に表示するアイコンを入力

セクションの見出し左側にアイコンを表示できます。

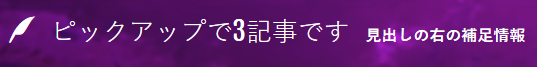
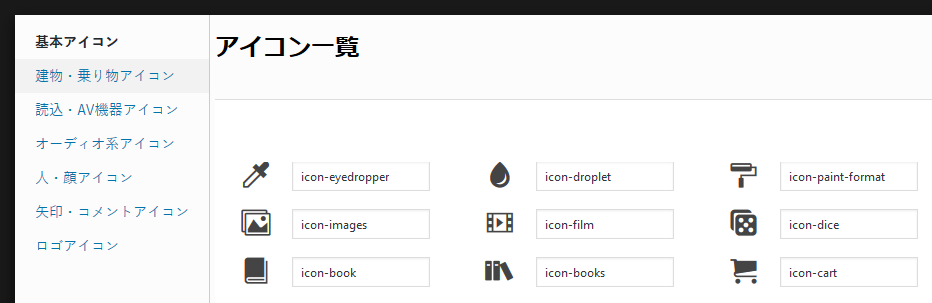
上記画像の「羽ペンのアイコン」は、この欄で指定したアイコンです。[アイコン一覧]のリンクからすべてのアイコンを見ることができます。
アイコン一覧の例。カテゴリごとに分類されていてます。

見出しの右に表示する補足情報を入力

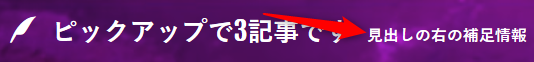
この部分が「補足情報」です。

画像アスペクト比を選択

ピックアップ3記事の縦横比率を選ぶことができます。16:9が最も横長になります。
ピックアップ3記事の画像アスペクト比 16:9 の表示例
アイキャッチが横長になっています

ピックアップ3記事の画像アスペクト比 4:3 の表示例
アイキャッチがやや横長になっています。4:3は昔のディスプレイの比率です。

ピックアップ3記事の画像アスペクト比 1:1 の表示例
アイキャッチが正方形になっています。その分下にあるコンテンツが見づらくなりますので、画像メインのサイトではないならば16:9がオススメです。

画像のマスクを選択

「セクションの背景」に掛けるマスクを選択します。ピックアップ3記事のアイキャッチ画像に掛けるマスクでは無いようです。
カラー系のマスク選択には、次で指定したカラーが適用されます。
カラー系マスク利用時の色を指定

セクションの背景に掛けるカラー系マスクの色指定です。
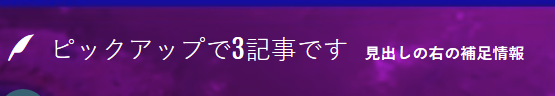
紫系のマスクを使うと、こうなりました↓

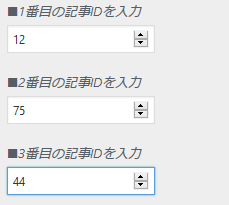
1番目の記事IDを入力~3番目の記事IDを入力

ここで指定した記事IDの記事が、ピックアップ3記事として表示されます。
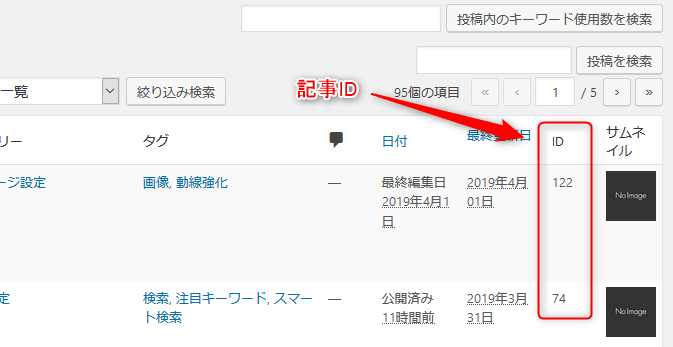
記事IDは、WordPress管理画面の投稿一覧で確認できます。

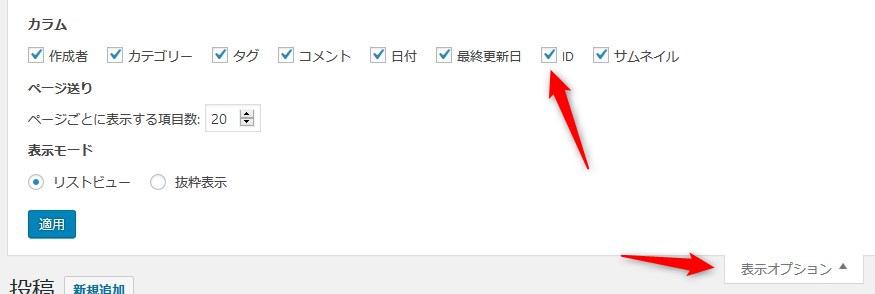
記事IDが表示されていないときは、画面上部の「表示オプション」を確認しましょう。

1つもしくは2つだけ記事を指定することはできないようです。レイアウトの崩れを防ぐためだと思われます。

- NO IMAGE画像がアイキャッチになった
- 記事タイトルは空白になった
- リンク先は404エラーページになった
存在しない記事IDを入力した場合のピックアップ3記事例