パーツスタイル設定>テーブル設定(個別ページ用)>
テーブルデザイン設定
テーブル(表)のデフォルトデザインとカラーを設定できます。
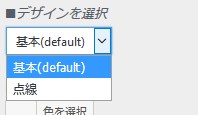
デザインを選択

基本(default)だと、枠線が直線になります。点線だと、枠線が点線になります。
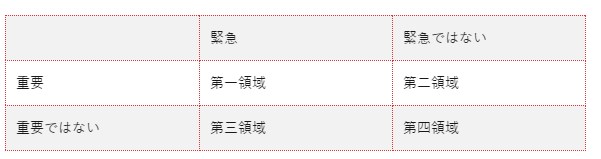
テーブルデザインの例(初期状態)

デフォルトだと枠線が薄くて分かりづらいので赤色にしました。
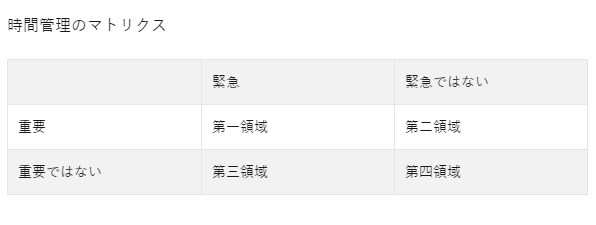
基本(default)の例

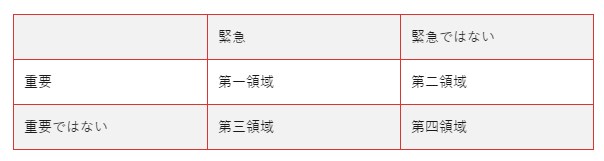
点線の例

THORでは、テーブルに関わるカラーを6種類指定できます。
文字色を選択
テーブル内のテキストの初期カラーを設定できます。
線色を選択
テーブルの線の初期カラーを設定できます。
TH背景色を指定
テーブルのセル(マス1個分)がTH属性だった場合の初期背景カラーを設定できます。
THはTable Headerの略で、見出し扱いになるセルのことです。
TH文字色を指定
テーブルのセル(マス1個分)がTH属性だった場合の初期文字カラーを設定できます。
TD背景色を指定
テーブルのセル(マス1個分)の初期背景カラーを設定できます。
TDはTH扱いではない、普通のセルです。
TD背景色(偶数列)を指定
偶数列のテーブルのセル(マス1個分)の初期背景カラーを設定できます。
「TH背景色」と別の色にすることで、行ごとに色を変えることができます。
テーブルカラー変更箇所実例

上記のカラー設定にすると、表デザインはこうなります↓

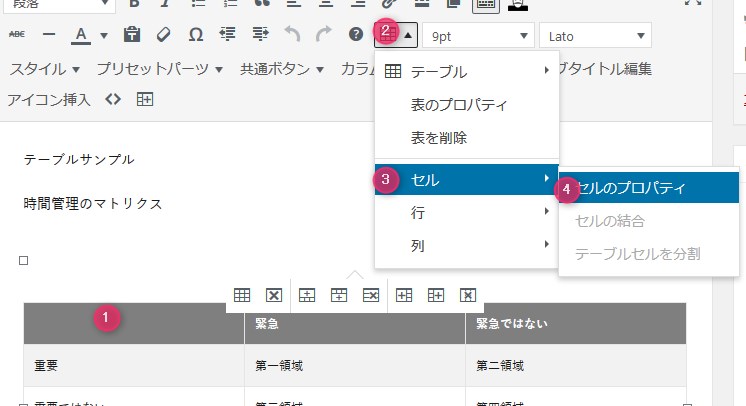
TH(テーブルヘッダ)の設定方法
セルをヘッダセルに変換することでTHの背景色と文字色が適用されるようになります。
表のセルをクリック>表アイコン>セル>セルのプロパティ

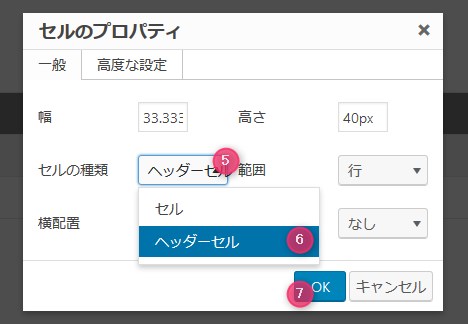
セルのプロパティで セルの種類>ヘッダーセル>OK

最初にクリックで選択したセルだけがTH属性になります。行ごとまとめてヘッダーセルにしたいなら、ドラッグで行のセルまるごと選択しておく。
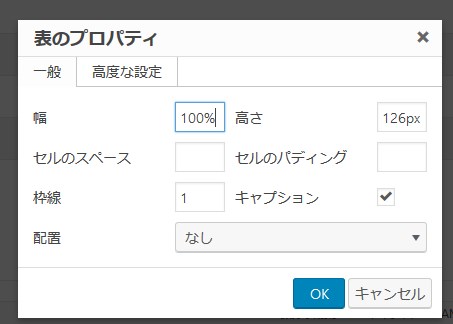
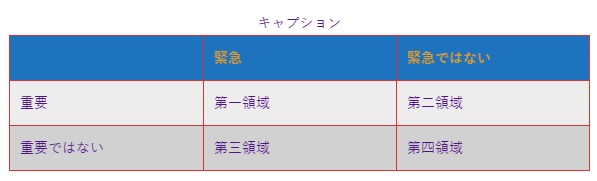
キャプションの設定方法
キャプションは表全体のタイトルのようなものです。
エディタで表をクリックして ツールバーの表アイコン>表のプロパティ でキャプションにチェックを入れると入力できるようになります。