パーツスタイル設定>シェアボタン設定(個別ページ用)>
スポンサードリンク
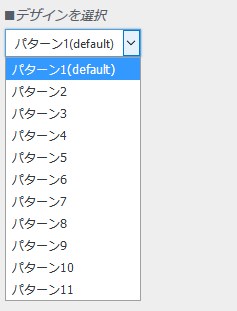
シェアボタンデザイン設定
THORのシェアボタンはデザインパターンが11種類用意されています。

パターンごとに、アイコンのデザインが変わります。マウスを乗せた時の動きもいくつかのパターンがあります。
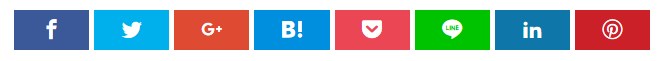
パターン1(default)

マウスオーバーでアイコンがズームします
パターン2
アイコンの間にスペースがあるパターン。

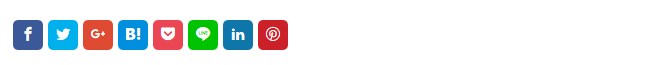
パターン3
小さな角丸正方形

パターン4
小さな角丸正方形+立体感

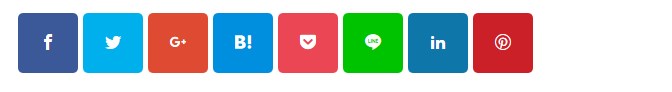
パターン5
大きな角丸正方形

パターン6
大きな角丸正方形+立体感

パターン7
SNS名付きの長方形

パターン8
SNS名付きの長方形+立体感

パターン9
SNS名付きの小さめ長方形

マウスオーバーで枠線が付きます
パターン10
SNS名付きの小さめ長方形+立体感

パターン11
SNS名付きの縦横小さめ長方形

マウスオーバーでアイコンが明るくなります。


