パーツスタイル設定>引用設定(個別ページ用)>
スポンサードリンク
引用デザイン設定
他者の著作物をブログ内で用いる場合には、その部分をわかりやすく表示するのがマナーであり法に関わる案件でもあります。引用デザイン設定では、引用の囲み方のデザインを指定できます。
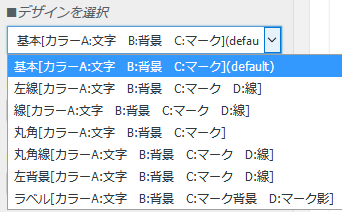
デザインを選択

THORではデザインを7種類から選択できます。デフォルトでは下記のデザインとなっています。

カラーA~Dを指定
引用には4種類のカラーが指定でき、文字・背景・マーク・線or影の4種類がカラーA~Dに対比しています。
分かりやすいようにカラーを下記のように変更したうえで、デザインを選択の値によって引用デザインがどう変わるかを表示します。

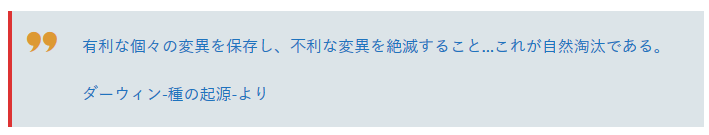
基本[カラーA:文字 B:背景 C:マーク(default)]
これが基本デザインです。

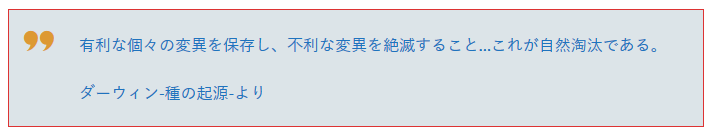
左線[カラーA:文字 B:背景 C:マーク D:線]
左に線が入り、引用部分が目立つようになっています

線[カラーA:文字 B:背景 C:マーク D:線]
引用部分を線で囲みます

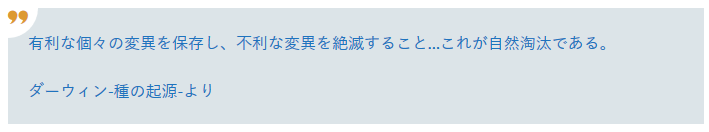
角丸[カラーA:文字 B:背景 C:マーク]
引用符の部分が切り欠きされているデザイン。

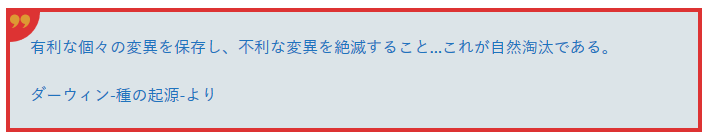
角丸線[カラーA:文字 B:背景 C:マーク D:線]
引用符を切り欠きしたうえで、太めの線で囲います。

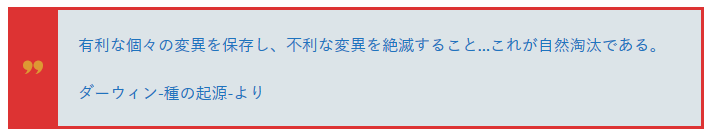
左背景[カラーA:文字 B:背景 C:マーク D:線]
左にスペースを取って引用符を中心に配置したデザイン。

ラベル[カラーA:文字 B:背景 C:マーク D:マーク影]
引用部分に立体感のある引用符を立てかけたデザイン。