パーツスタイル設定>リスト設定(個別ページ用)>
リストデザイン設定
リストタグのデザインを変更します。リストタグは箇条書きするためのタグです。
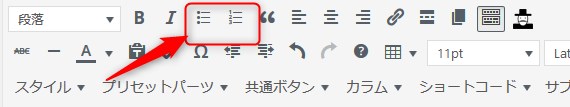
範囲指定し、下記ボタンをクリックすることでリストタグを適用できます。
左側が番号無しリスト、右側が番号付きリストです。

番号無しリストの設定
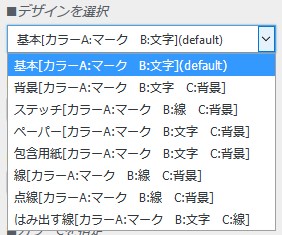
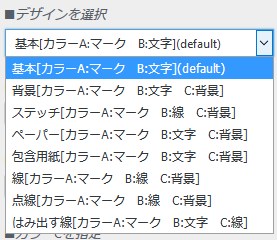
デザインを選択

THORでは、番号無しリストを8種類のデザインから選択できます。デフォルトでは下記のデザインとなっています。

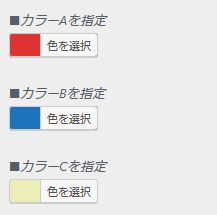
番号無しリストには3種類のカラーを指定でき、文字・背景・マーク・線のうちの3つです(デザインによる)。
分かりやすいようにカラーを下記のように変更したうえで、デザインを選択の値によって番号無しリストのデザインがどう変わるかを表示します。
カラーを選択

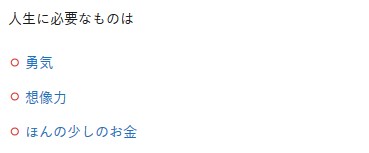
基本[カラーA:マーク B:文字(default)]
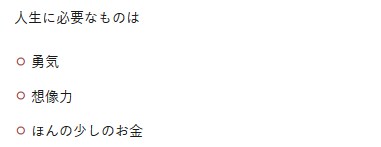
これが上記カラーの基本デザインです。

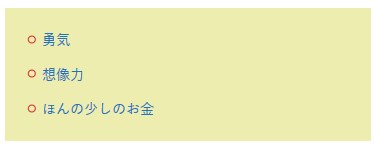
背景[カラーA:マーク B:文字 C:背景]

ステッチ[カラーA:マーク B:線 C:背景]

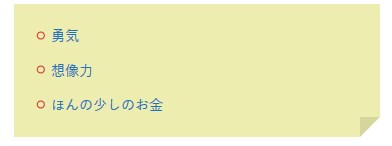
ペーパー[カラーA:マーク B:文字 C:背景]

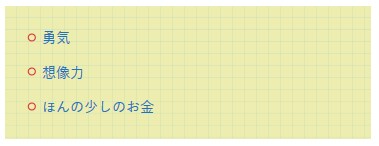
包含用紙[カラーA:マーク B:文字 C:背景]
※包含用紙→方眼用紙の間違いだと思われます

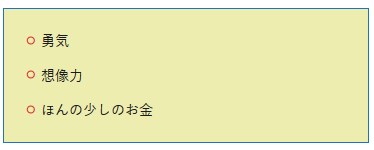
線[カラーA:マーク B:線 C:背景]

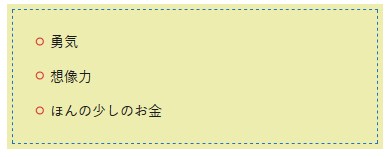
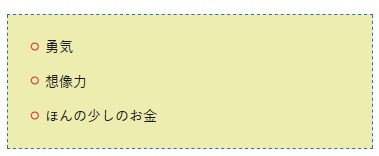
点線[カラーA:マーク B:線 C:背景]

はみ出す線[カラーA:マーク B:文字 C:線]

これはイギリスのコメディアン、チャールズ・チャップリンの言葉。
人生に必要なものは、
勇気と想像力。
それと、ほんの少しのお金です。チャールズ・チャップリン
この枠組み↑は「引用」です。引用のデザイン設定はこちら
WordPressではリストを階層化できます。TABキーでその行の階層を1段下げ、未記入行でENTERキーを押すと1段上げることができます。
階層化自体はTHORの機能ではないものの、階層化されたリストもTHORではデザインしてくれています。
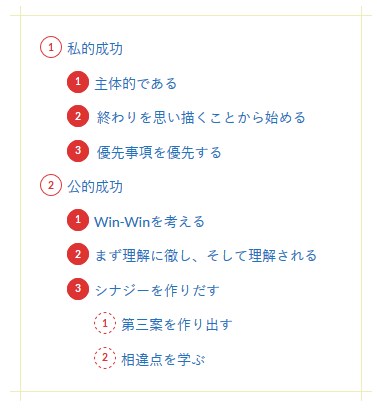
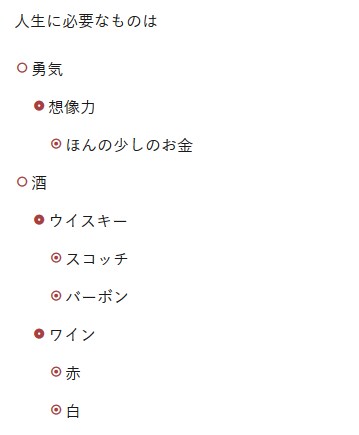
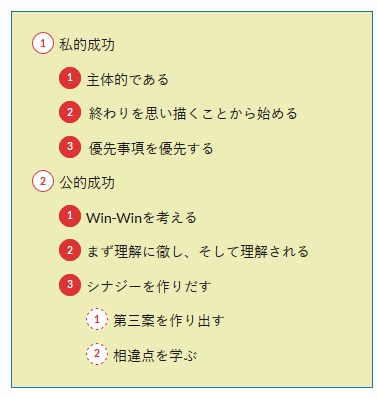
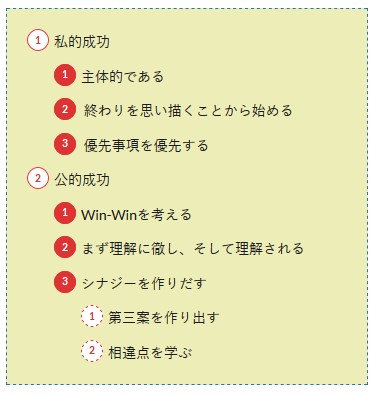
階層化されたリストの例

番号付きリストの設定
デザインを選択

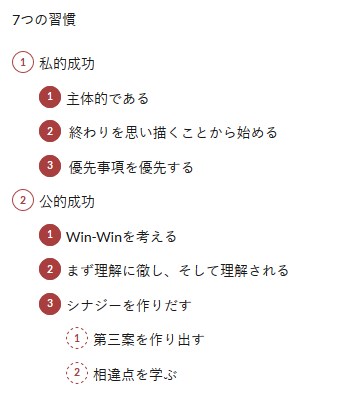
THORでは、番号付きリストも8種類のデザインから選択できます。デフォルトでは下記のデザインとなっています。
これも、番号無しリストと同様に階層化可能で、THORでは階層もデザインされています。

番号付きリストは3種類のカラーを指定でき、文字・背景・マーク・線のうちの3つに適用されます(デザインによる)。
分かりやすいようにカラーを下記のように変更したうえで、デザインを選択の値によって番号付きリストのデザインがどう変わるかを表示します。
カラーを選択

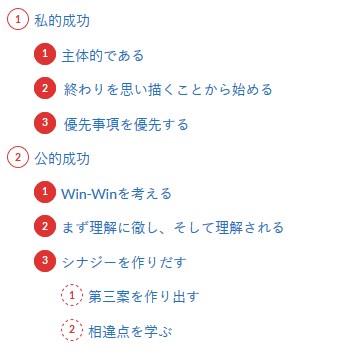
基本[カラーA:マーク B:文字(default)]
これが上記カラーの基本デザインです。

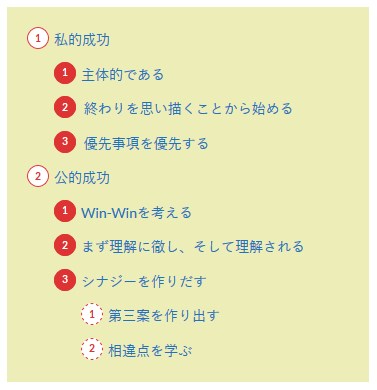
背景[カラーA:マーク B:文字 C:背景]

ステッチ[カラーA:マーク B:線 C:背景]

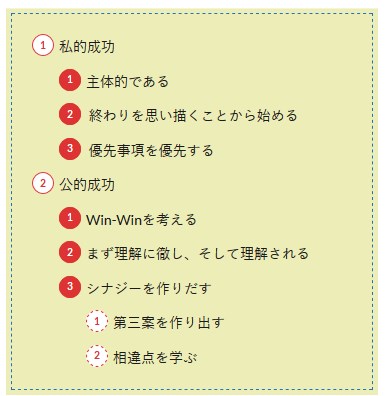
ペーパー[カラーA:マーク B:文字 C:背景]

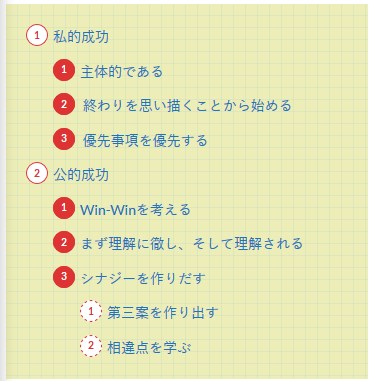
包含用紙[カラーA:マーク B:文字 C:背景]
※包含用紙→方眼用紙の間違いだと思われます

線[カラーA:マーク B:線 C:背景]

点線[カラーA:マーク B:線 C:背景]

はみ出す線[カラーA:マーク B:文字 C:線]