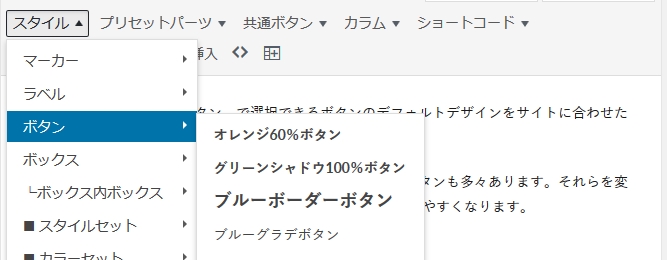
THORではエディタの スタイル>ボタン で選択できるボタンのデフォルトデザインを変更できます。
デフォルトのデザインの中にはサイトのイメージに合わないボタンも多々あります。それらを変更することで、より使いやすく統一感のあるWEBサイトが作りやすくなります。
パーツスタイル設定>ボタン設定>
スポンサードリンク
ボタン設定
ボタン1の設定
タイトル

タイトルは、エディタで表示されるボタン名です。上記画像で「オレンジ60%ボタン」「グリーンシャドウ100%ボタン」と表示されている部分です。
タイトルを変更することで、ボタン名を変えられます。変更後はカスタマイザーの「公開済み」ボタンを押し、エディタ画面を再読み込みすることで反映されます。
スタイル

そのボタンのスタイルを規定します。半角スペースで区切られたそれぞれの要素が、背景色やテキストサイズなどを表します。
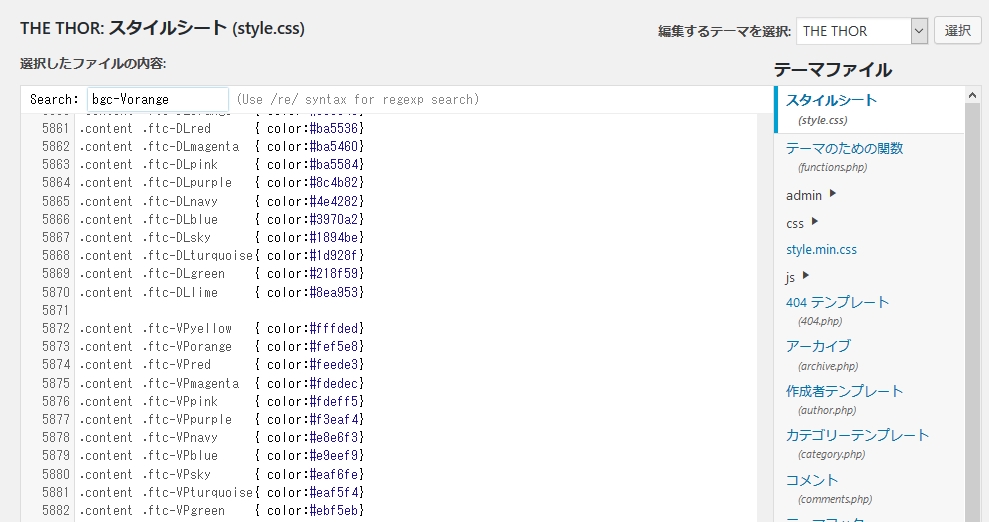
どう記載すればどのように表示が変わるのかは、THOR親テーマのstyle.cssに記載があります。

変更する場合は親テーマそのものは変えず、子テーマやカスタマイザーの追加CSSを利用します。
ボタンテキストとスタイルの変更例

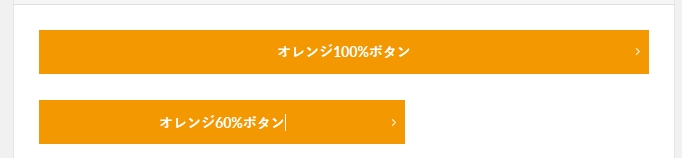
デフォルトの「オレンジ100%ボタン」を「オレンジ60%ボタン」に変更します。タイトルを変え、スタイルのes-size100をes-size60にします。

エディタのボタン名も変わっています。

ボタンの表示も変わりました。なお、オレンジX%のXはボタン横幅のパーセンテージです。
ボタン2~ボタン10の設定
エディタ>スタイル>ボタン で選択できるボタンは10個あり、すべて パーツスタイル>ボタン設定 からデザイン変更可能です。


