固定ページ設定>記事下CTA設定>
目次
スポンサードリンク
記事下CTA設定
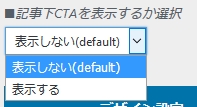
記事下CTAを表示するか選択

「表示する」にすると、固定ページの下部にCTAが表示されます。
固定ページ設定>記事下CTA設定>
デザイン設定
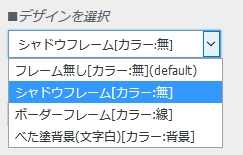
デザインを選択

フレーム無[カラー:無](default)

シャドウフレーム[カラー:無]

ボーダーフレーム[カラー:線]

ベタ塗り背景(文字白)[カラー:背景]

カラー
「デザインを選択」でベタ塗り背景(文字白)[カラー:背景]の時に適用されるカラーを設定します。
固定ページ設定>記事下CTA設定>
デフォルトCTAコンテンツ設定
デフォルトで表示するCTAのIDを入力
管理画面>CTA管理 で表示されるCTAのIDを入力します。
固定ページ個別にCTAIDの指定が無いなら、このデフォルトCTAが表示されることになります。