固定ページ設定>シェアボタン設定>
スポンサードリンク
シェアボタンの表示/非表示設定

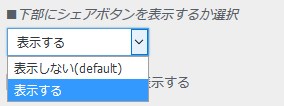
固定ページの最上部にシェアボタンを表示するかどうかの設定です。
ブラウザの横幅によって、デザインは自動調整されます


クリックしてシェアしたくなるように、マウスオーバーでズームアニメーションします。
シェアボタンの表示順と表示位置
表示順は ページタイトル→アイキャッチ→シェアボタン の順です。
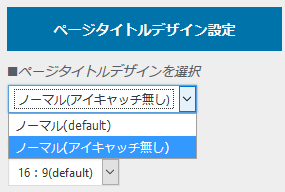
固定ページ設定>スタイル設定>ページタイトルデザイン設定 のページタイトルデザインを選択の設定値ごとに表示場所の例を挙げます。
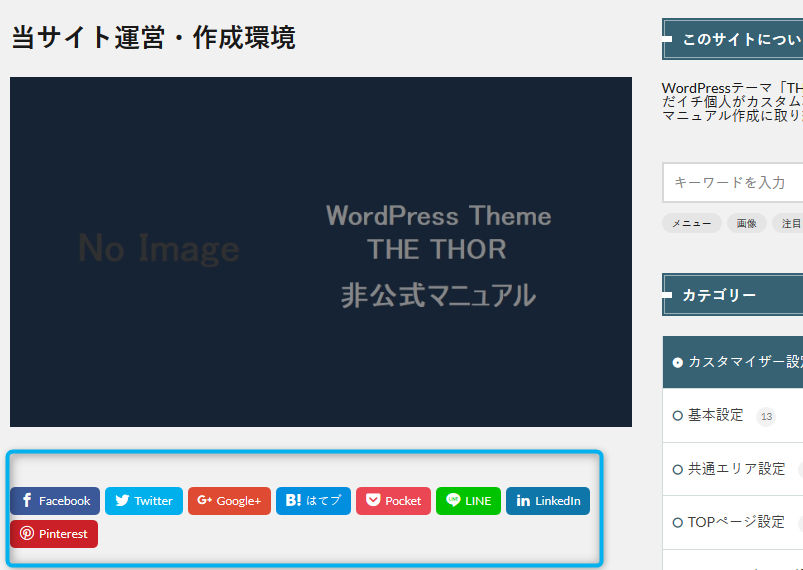
ページタイトルデザインを選択が「ノーマル(default)」の場合

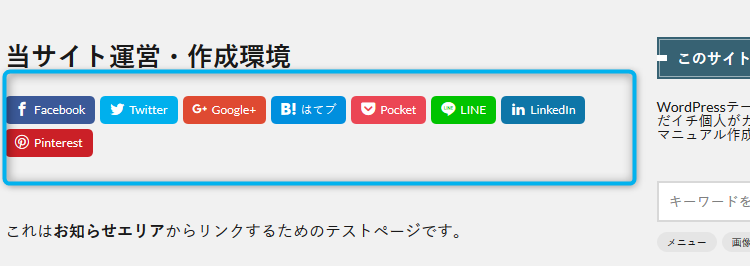
ページタイトルデザインを選択が「ノーマル(アイキャッチ無し)」の場合

なお、ページタイトルデザイン設定は 固定ページ設定>スタイル設定>ページタイトルデザイン設定から変更できます。

固定ページは投稿ページとは違ってバイラル風のページタイトルデザインはありません。

固定ページのメインコンテンツ下部にシェアボタンが表示されます。

どのシェアボタンを表示するかはチェックを入れることで選択できます。