メニュー>
スポンサードリンク
メニュー
サイト独自のメニューを作ることができます。
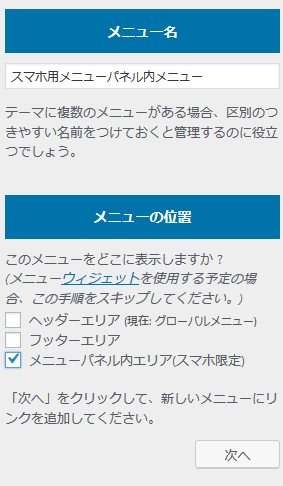
メニューを新規作成 ボタンを押し、メニュー名と位置を決めます。

その後、+項目を追加 ボタンでそのメニューに表示する項目を決めます。
このあたりは 管理画面>外観>メニュー で行えることとほぼ同じです。
メニュー>
メニューの位置
THORでは作ったメニューを次の3か所に表示できます。
- ヘッダーエリア
- フッターエリア
- メニューパネル(スマホ専用)
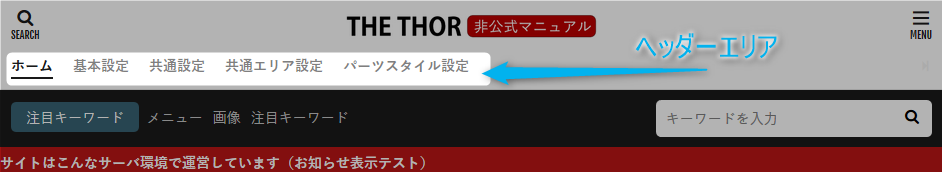
ヘッダーエリアのメニュー表示例
下記の画像は 共通エリア設定>ヘッダーエリア設定>ヘッダー設定>ヘッダーのレイアウトを選択 でダイナミックにした場合です。ロゴの下部に指定したメニューが表示されます。

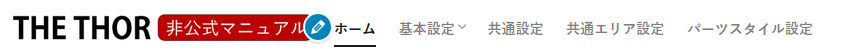
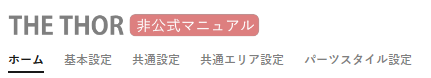
ヘッダーのレイアウトをダイナミックではなくシンプルにすると、ロゴの横にメニューがきます。

ブラウザの横幅が狭い時はロゴの下部に自動的に移動してれます。

ちなみに、スマホだとメニューが横スクロールで見られるようになります。

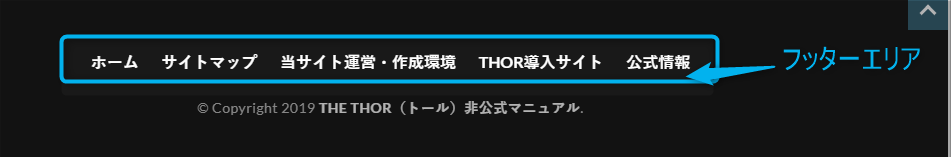
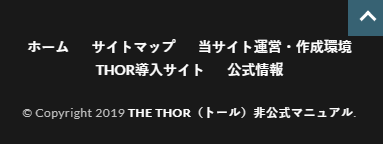
フッターエリアのメニュー表示例
PCでは、コピーライトの上あたりに表示されます。

スマホでは、横幅にあわせてメニューが複数行になります。横スクロールはしないようです。ヘッダーエリアのメニューが横スクロールするのはコンテンツを広く見せるため、フッターエリアのメニューが複数行になるのは見やすさ重視のためだと思われます。

メニューパネル(スマホ専用)の表示例
確認中・・・
ハンバーガーメニュー内に自動表示されるのかと思いました、そうではないようです。
通常のやり方ですが、スマホのメニューパネル内にメニューを表示するには管理画面>外観>ウィジェット>メニューパネル にナビゲーションメニューをドラッグすることで行えます。


