TOPページ設定>メインビジュアル下お知らせ設定>
目次
スポンサードリンク
メインビジュアル下の注目エリア設定
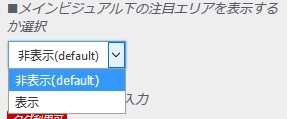
メインビジュアル下の注目エリアを表示するか選択

非表示(default)
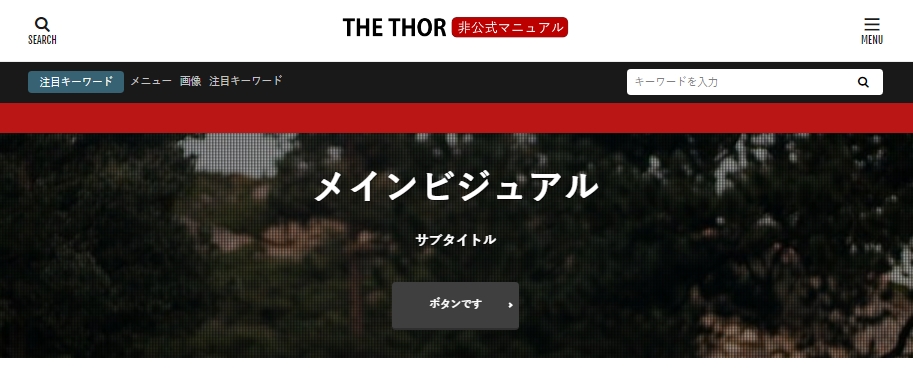
非表示にするとメインビジュアルの下のお知らせ欄が非表示になります。

表示
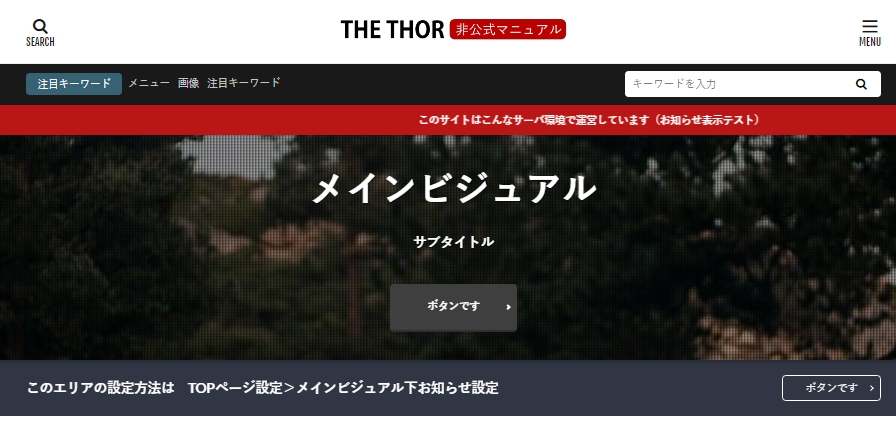
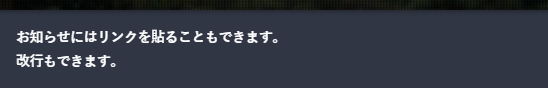
表示にするとメインビジュアル下にお知らせ欄(↓の画像でグレイの帯状部分)が表示されます。

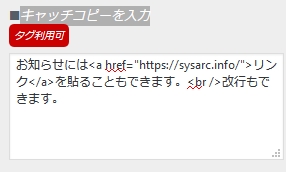
キャッチコピーを入力

キャッチコピーとありますが、お知らせ欄のテキストを入力できます。HTMLも使えるので、リンクを貼ったり改行したりもできます。リンクは装飾が適用されず分かりにくいので、行動させたいなら後述する「ボタン」を使うのがオススメです。

ボタンのテキストを入力
ボタンのリンク先URLを入力
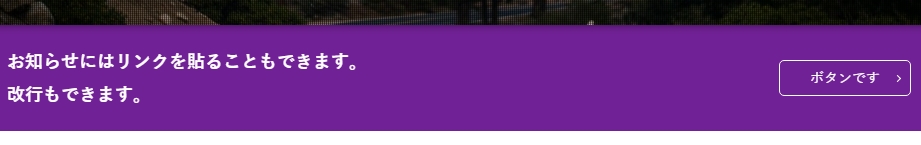
お知らせ欄の右に表示されるボタンのテキストとリンク先を設定できます。
通常は画面右端に表示されるボタンですが・・・

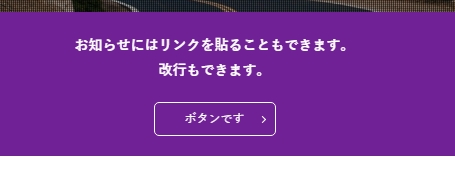
ブラウザ幅が狭いとキャッチコピーと共に中央ぞろえになります。

なお、ボタンのリンク先URLには2バイト文字含む検索結果を指定することはできないようです。指定しても「/?s=」以降の文字が保存されません。
〇 https://sitename.com/?s=aaa
× https://sitename.com/?s=%E3%81%82%E3%81%82%E3%81%82
背景色を指定
ボタンの背景色ではなく、お知らせエリア全体の背景色です。