TOPページ設定 > メインビジュアル設定
スポンサードリンク
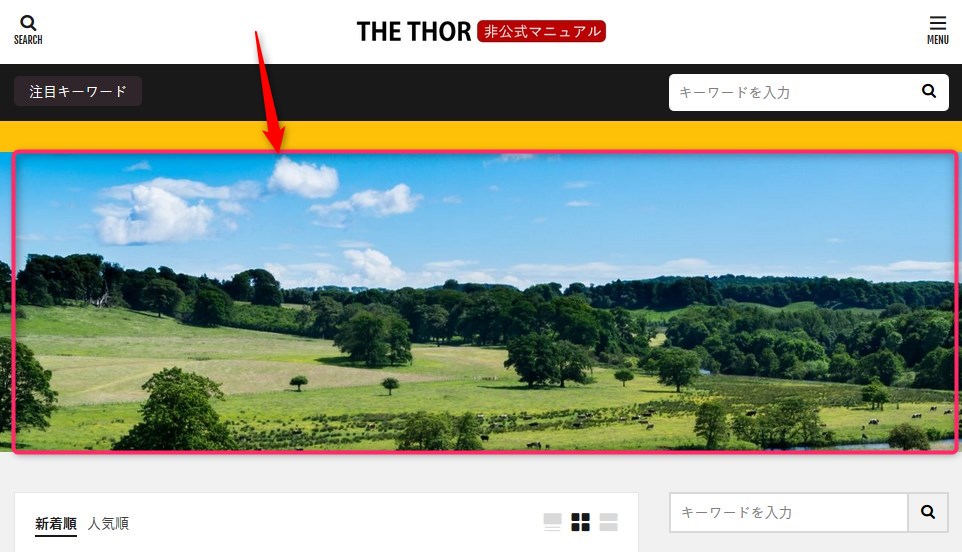
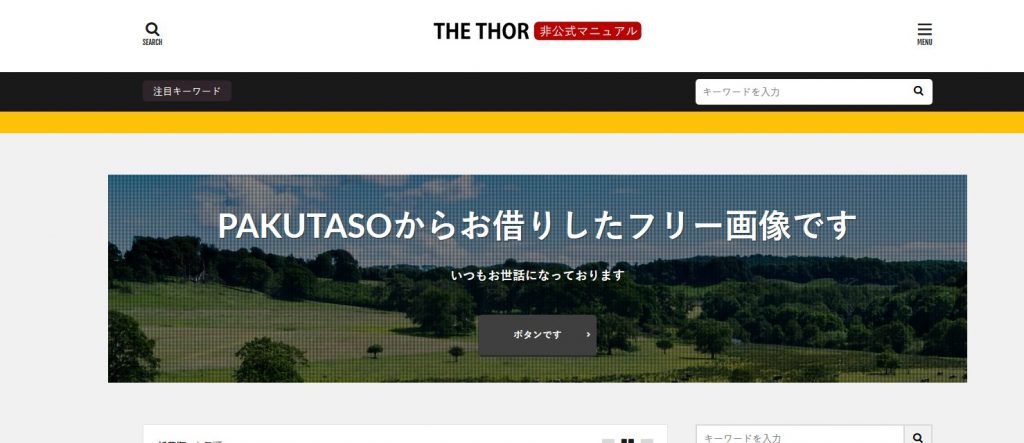
メインビジュアル設定
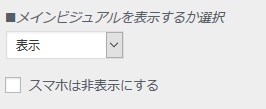
メインビジュアルを表示するか選択

非表示(default)

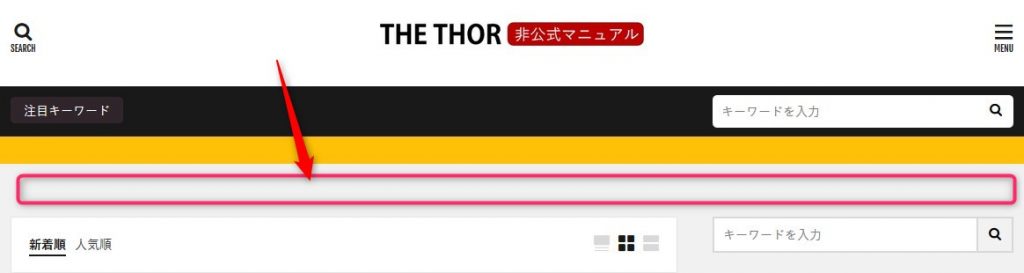
非表示にすると、TOPページのヘッダー直下に何も表示されません。
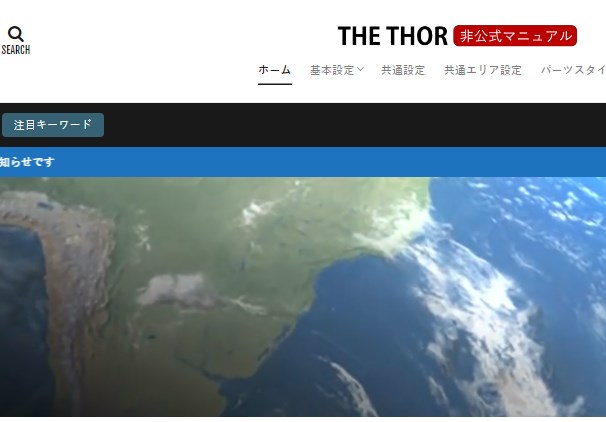
表示

表示にすると、、TOPページのヘッダー直下にメインビジュアルが表示される
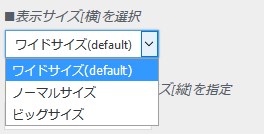
表示サイズ(横)を選択

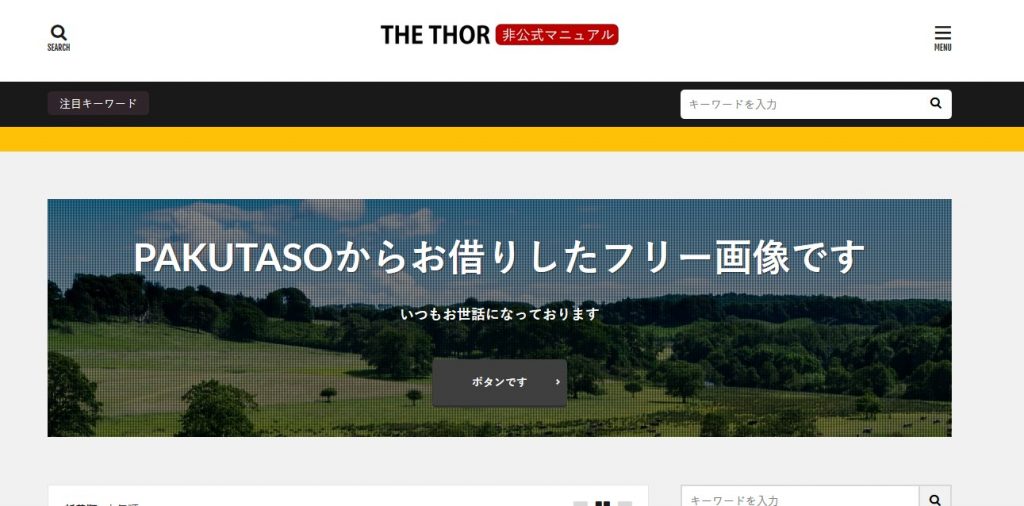
ワイドサイズ(default)

ワイドサイズにすると、コンテンツ幅を超えてブラウザの最大幅にまで最大化されます
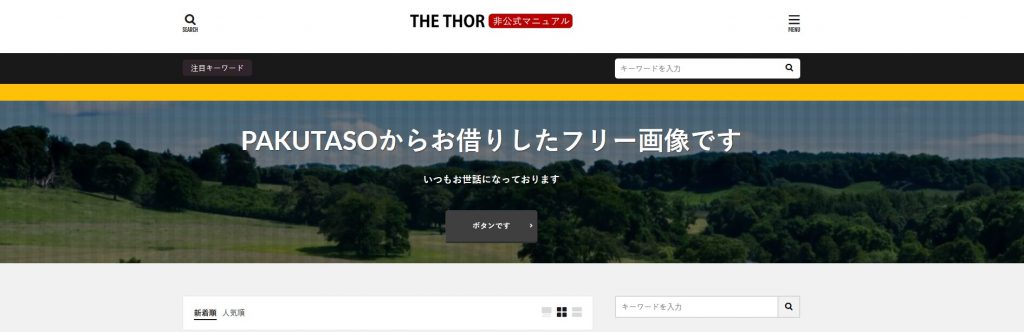
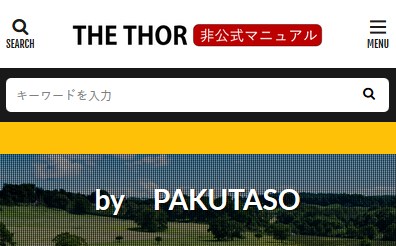
ノーマルサイズ

ノーマルサイズにすると、コンテンツ幅に合わせて表示されます
ビッグサイズ

ビッグサイズにすると、元の画像サイズで表示されます。
スマホ表示時の表示サイズ(縦)を指定

スマホ表示時のみ、画像の立てサイズを制限します。

PC表示時の表示サイズ[縦]を指定

PC表示の画像縦サイズを指定します。

バグ? スマホ表示時の表示サイズ=入力&PC表示時の表示サイズ=空欄だと、PCにもスマホ表示のサイズが適用されます。両方に値を入力するようにしましょう。
TOPページ設定 > メインビジュアル設定
メインビジュアルの表示モード設定

静止画(default)だと、静止画時の設定(後述)の画像が表示されます。
以下、確認中・・・
TOPページ設定 > メインビジュアル設定
静止画時の設定
画像を登録
画像のマスクを選択
カラー系マスク利用時の色を指定
タイトルを入力
サブタイトルを入力
ボタンのテキストを入力
ボタンのリンク先URLを入力
YouTube背景動画時の設定
動画再生前に表示する画像を登録
Youtube動画IDを入力
スライドショー時の設定