THORでは、簡単にパスワード保護されたページを作成できます。
ここでは、パスワード保護ページの作り方とユーザー側からの見え方について記載します
パスワード保護されたページを作る方法・表示サンプル
パスワード保護ページの作り方・仕様・制限
投稿画面で必要事事項を設定することで、その投稿はパスワード保護されたページ扱いになります。
投稿ページ、固定ページどちらでもパスワード保護ページにすることができます。
パスワード保護するには、次の項目を設定しましょう。
タイトル
投稿のタイトルです。パスワードを入れなくても見ることができます。
アイキャッチ
アイキャッチ画像も、パスワードを入れなくても見ることができます。
本文
本文は、パスワード入力後に見ることができます。
パスワード保護中の冒頭コンテンツ設定
記入欄はエディタの下部にあります。パスワード入力前のページに表示されます。
パスワード
エディタ右上の「公開」ボックス内の「公開状態」から設定します。「パスワード保護」に切り替え、パスワードを設定します。

この画面でパスワードを変更して「更新」すると、それ以降閲覧するユーザーは新しいパスワードを入力する必要があります。
パスワードに使える文字について
半角英数字だけではなく、全角文字(日本語)でもパスワードとして有効に動作しました。
ただしパスワードの入力中は文字変換ができないため、テキストをコピペで貼り付ける必要がでてきます。
パスワード保護ページのユーザーからの見え方
パスワードを設定したページは、ユーザーから見るとこのように見えます。
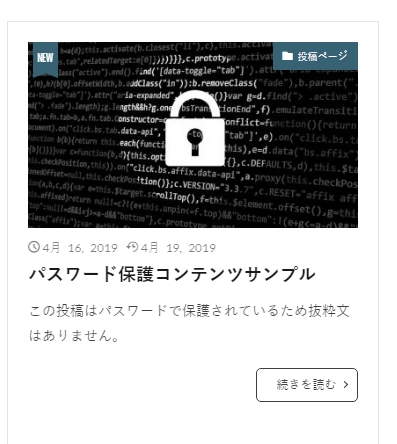
一覧での見え方

投稿一覧(アーカイブページ)で見えるのはタイトルとアイキャッチのみです。
「この投稿はパスワードで保護されているため抜粋分はありません」のテキストは変更できないようです。
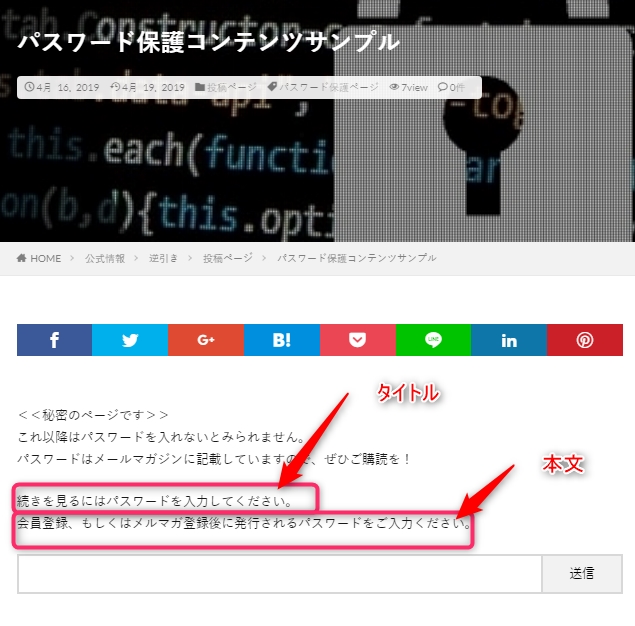
個別ページでの見え方
パスワード入力前

パスワード入力前でも下記の項目は見えています。
- タイトル
- アイキャッチ
- 「パスワード保護中の冒頭コンテンツ設定」で入力したテキスト
パスワード保護ページにだけ表示される「タイトル」「本文」は、全パスワード保護ページで共通となっています。これを変更するにはカスタマイザーの 基本設定>パスワード保護ページ設定 から。
パスワード入力後
パスワード入力後は、「投稿の本文」が表示されます。
パスワード保護されたサンプルページを公開しています↓ パスワードは「123456」。入力してみてください。



