共通エリア設定>ヘッダーエリア設定
ヘッダー設定
ヘッダーのレイアウトを選択
ヘッダーのロゴ・メニューアイコンまの表示位置決めます。
シンプル(default)
よくあるWEBサイトのように、左にロゴ、右にその他の要素。ソーシャルアイコン等も右側に寄せて表示されます。
シンプルの表示例

ダイナミック
中央にロゴ、左に検索アイコン、右にメニューアイコン。スマホで見やすい配置です。
ダイナミックの表示例

ヘッダーを固定表示するか選択
固定表示しない(default)
固定表示しない にすると、下にスクロールしたときヘッダーが上にスライドして見えなくなります。(普通によくあるヘッダ)
固定表示する
固定表示するを選択すると、下にスクロールしてもヘッダーが見える状態がキープされます。それによってサーチパネルやメニューパネルが開きやすくなります。
ヘッダーのテキストカラーを選択

黒文字(default)だとサイトタイトルやメニューアイコンが黒色になります。
ヘッダーのテキストカラー黒文字の例

各文字は黒色。背景は白でもっともベーシックなスタイルです。
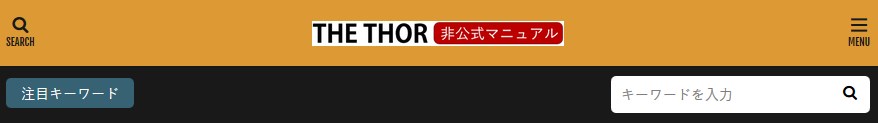
ヘッダーのテキストカラー白文字の例

各テキストが白くなっています。ロゴは画像なので変わりません。ヘッダの背景色や注目キーワード周りの色は、メインカラーが適用されていますが、ヘッダーの背景色として別途指定することもできます。
ヘッダーの背景色を指定

ヘッダーの背景色をカラーコードで指定できます。
ヘッダーの背景色を変更した例

ヘッダーエリアの区切り装飾を選択

確認中・・・
共通エリア設定>ヘッダーエリア設定
グローバルメニュー設定
グローバルメニューを表示するか選択

ヘッダーに表示する設定をした「メニュー」を表示するかどうかの設定。
グローバルメニューの例

スマホで、のスマホにはタブレットも含むようです。
共通エリア設定>ヘッダーエリア設定
サブメニュー設定

PC表示時に「注目ボタン」をどこに表示するのかの設定のようです。
グローバルメニューの右に表示、だとこの位置(メニューの右)に表示されます。
グローバルメニューの右の表示例
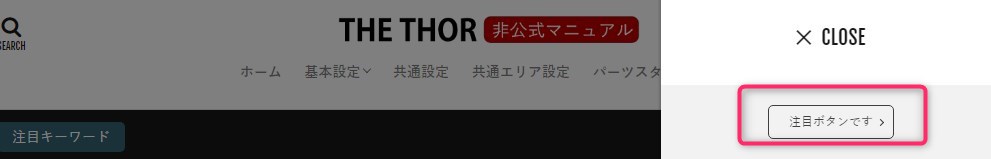
メニューパネル内での表示の表示例

スマホ表示時は、設定に関係なくメニューパネル内表示で固定とされています。
スマホの注目ボタン位置

注目ボタンのテキストを入力

注目ボタンの文字列は自由に設定できます。
ボタンのリンク先URLを入力

リンク先も自由に設定できます。
共通エリア設定>ヘッダーエリア設定
サーチパネルの設定
サーチパネルを表示するか選択

表示しないにすると、虫眼鏡のサーチパネルアイコンが消えます。
表示(default)だと表示されます。
サーチパネルを表示するアイコンの例

サーチパネル内の検索機能を選択

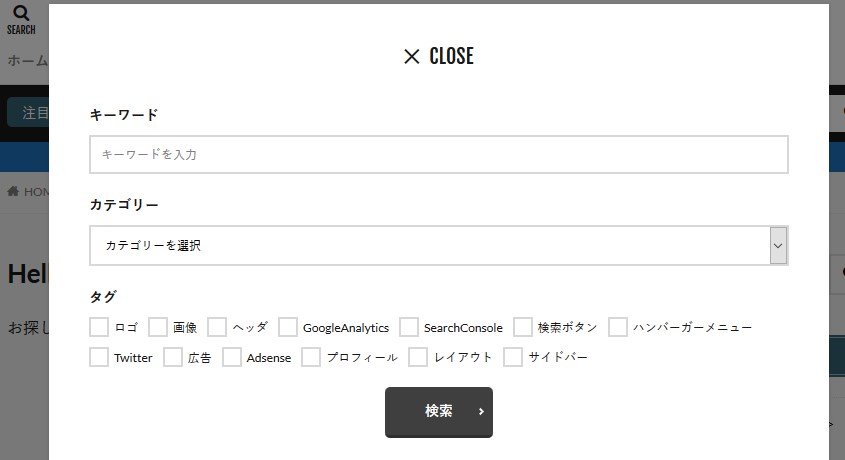
THE THORテーマの大きな特徴である、複数条件の検索。サーチパネル内ではこのように表示されます。
複数条件検索のサーチパネル展開例

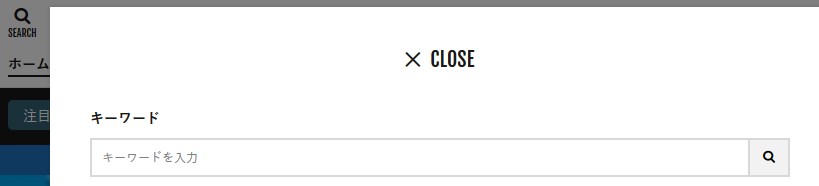
キーワード検索を選択すると、通常のWordpressの検索になります。
キーワード検索のサーチパネル展開例

共通エリア設定>ヘッダーエリア設定
メニューパネルの設定
メニューパネルを表示するか選択

メニューパネルとはヘッダ右側のハンバーガーメニューのことです。非表示にするとメニューパネルアイコンが表示されません。
メニューパネルを表示にした例

ウィジェットの見出しデザインを選択
確認中・・・
ウィジェット見出しの色を設定
確認中・・・


