共通エリア設定>フッタートップエリア設定[CTA]>
目次
スポンサードリンク
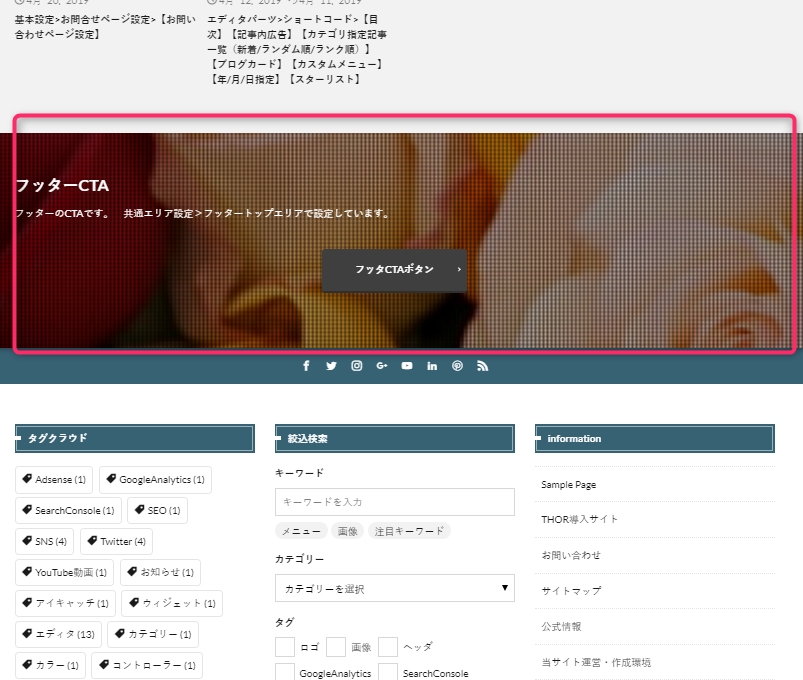
フッターCTAの表示設定
フッターの上部にCTA(コールトゥアクション=ユーザーを特定の行動に誘導するための要素)を表示しあす。

フッターCTAを表示するか選択
初期値は非表示。表示にするとフッタのCTAが表示されます。
見出しを入力
フッターCTAの見出しを入力します。

本文を入力
フッタCTA見出しの下部に表示される本文を入力します。HTMLタグを使うことができます。
アイキャッチ画像を登録

フッタCTAの右側に表示されるアイキャッチ画像を登録します。
登録しなければ、何も表示されませんん。リンクを貼ることはできないようです。
背景画像を登録

フッタCTA全体の背景を登録します。この記事内の例では薔薇の閉経を登録しています。
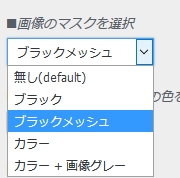
画像のマスクを選択

前項の背景画像に、加工を施します。
カラー系マスク利用時の色を指定
画像のマスクがカラーもしくはカラー+画像グレーの場合のマスクカラーを指定できます。
ボタンテキストを入力
CTAに表示するボタンを指定できます。
ボタンリンク先URLを入力
フッタCTAボタンのリンク先を入力します。


