共通エリア設定>固定フッターエリア設定[スマホ専用]>
スマホ用固定フッターの設定

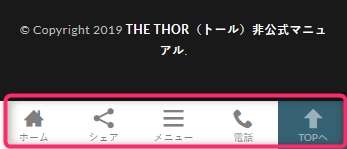
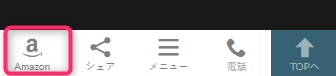
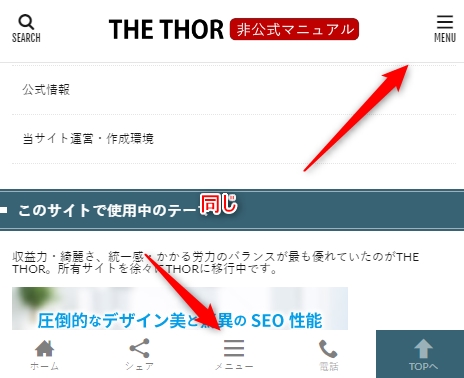
スマホのような横幅の狭いデバイスで閲覧したときに、フッター最下部位置にメニューを固定することができます。最大4個+TOPへ戻るボタンです。

デフォルトは非表示で、表示にすることでこのメニューを表示させられます。

切替ても見た目の違いがわからなかったため確認中です・・・
共通エリア設定>固定フッターエリア設定[スマホ専用]>
項目1の設定
表示する項目を選択

デフォルトの「ホームボタン」はサイトトップページへ戻るボタンです。
自由設定リンクボタン
「表示する項目」を「自由設定リンクボタン」にし、タイトル・URL・アイコンをすべて入力することで独自のボタンにも出来ます。
↓Amazonボタンへ変更したところ

タイトルを入力
ボタンアイコンの下部に表示されるタイトル
リンク先URLを入力
クリックで変移するURL
アイコンを入力
[アイコン一覧]で表示されるアイコンのコードを入力
共通エリア設定>固定フッターエリア設定[スマホ専用]>
項目2の設定
表示する項目を選択

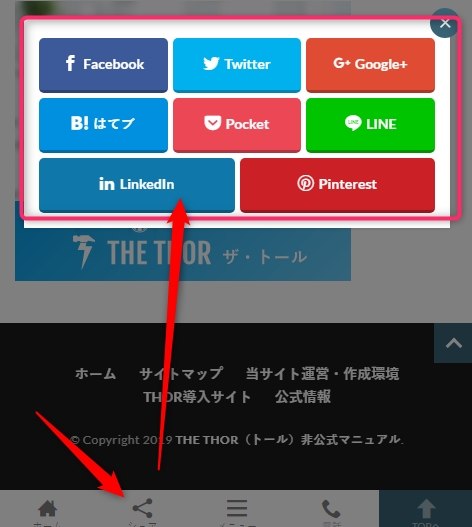
デフォルトの「シェアボタン」はSNS用のシェアボックスを表示するボタンです。

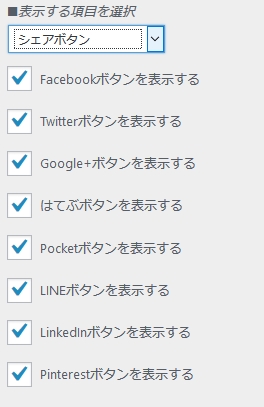
表示する項目を選択

スマホ用固定フッターのシェアボタン押下時に表示されるSNSの種類を指定できます。
自由設定リンクボタン
「項目1」と同様に、タイトル・URL・アイコンを設定することで好きなボタンにできます。
共通エリア設定>固定フッターエリア設定[スマホ専用]>
項目3の設定
表示する項目を選択

デフォルトは「メニュー」。効果はヘッダのハンバーガーメニューを開くボタンと同じです。

「項目1」と同様に、タイトル・URL・アイコンを設定することで好きなボタンにできます。
共通エリア設定>固定フッターエリア設定[スマホ専用]>
項目4の設定

デフォルトは「電話ボタン」。クリックで電話を掛けられるボタンです。

電話先は自由に設定できます。自社への問合せや注文受付に誘導できます。


