目次
スポンサードリンク
THE THORでTwitterのタイムラインを埋め込む方法
(他のテーマでもほぼ同じ)
サイトを開く
まず、https://publish.twitter.com/# に移動します
Twitterの設定>ウィジェットからは移動できなくなったようなので、直接移動します。
アドレスを入れる
次に、自分のTwitterホームのURLを入力します
例:https://twitter.com/QG50112989
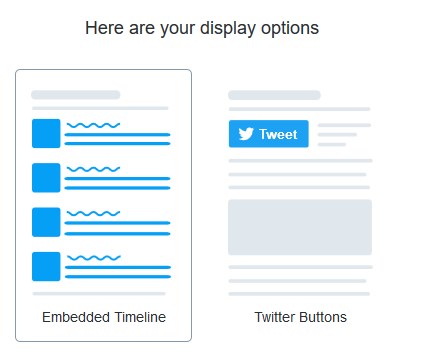
埋め込みタイプの選択
左のembedded Timelineをクリックします。

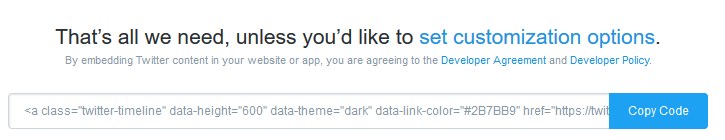
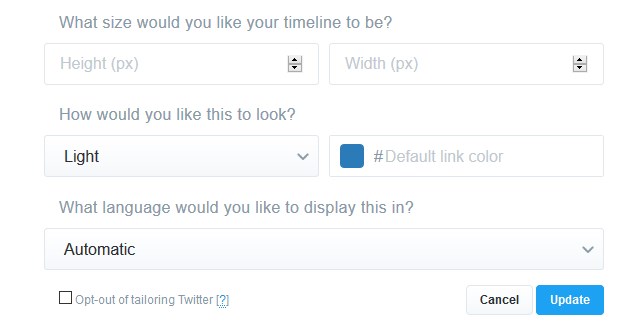
カスタムオプションの選択
set customization options を押してカスタム画面へ

値をカスタムします。高さと幅、背景が明るいか暗いか、リンク色、言語設定。

終わったらUPDATEボタンを押します。
コピーしてWordpressに埋め込み
Copy Codeをクリックしてクリップボードにコピーします。
WordPress管理画面を開き、ウィジェット「カスタムHTML」に先ほどコピーしたものをペースト。
そのウィジェットをどこに配置するかはご自由に。このサイトではサイドバーに配置しています。