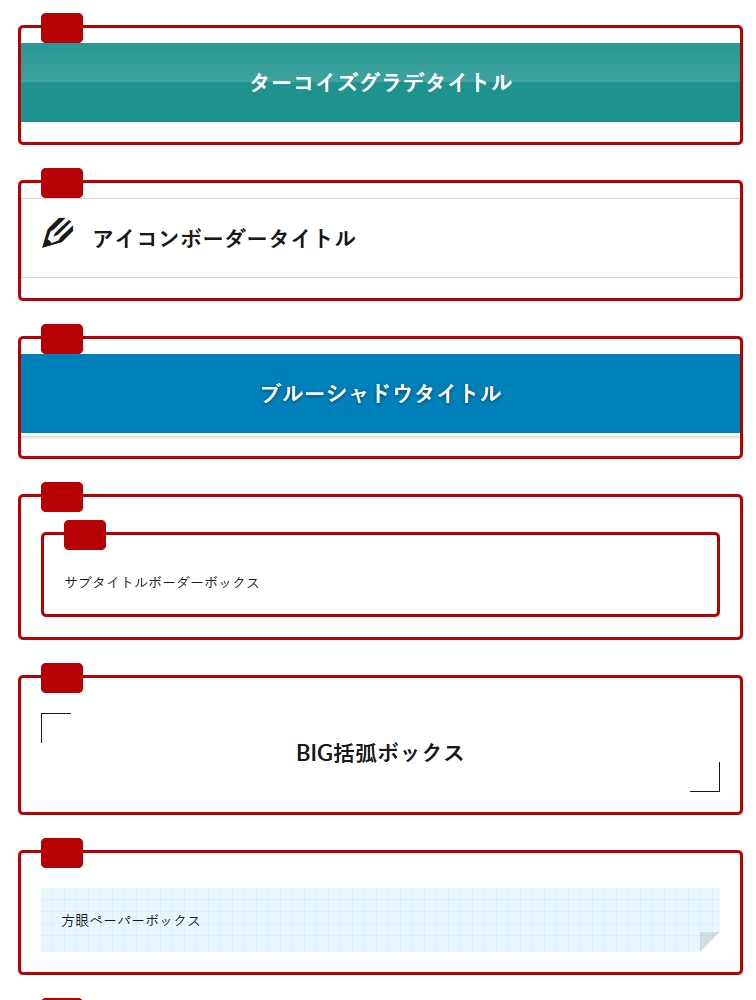
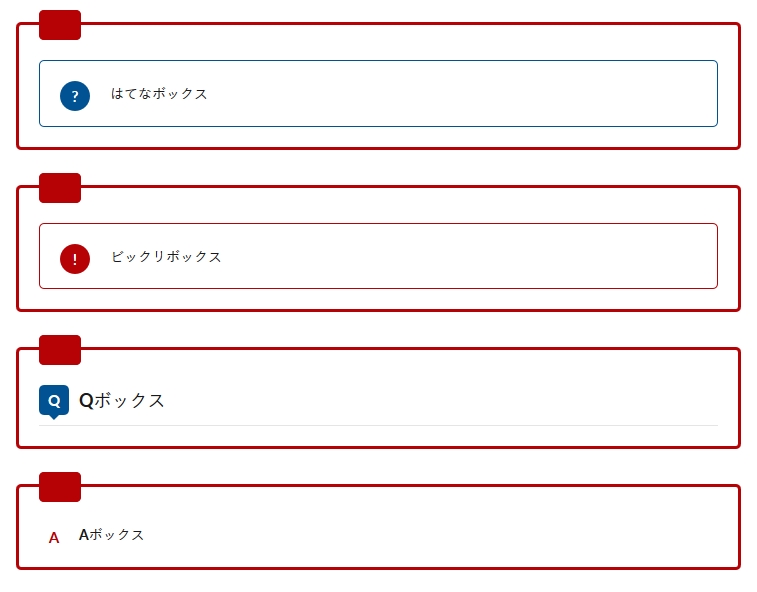
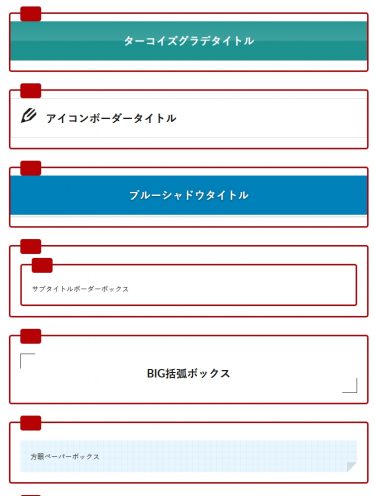
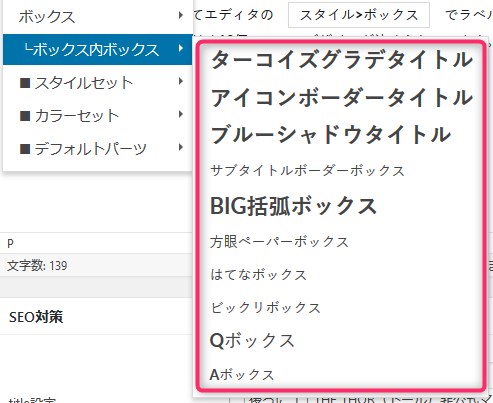
エディタツールバーの「スタイル」ボタン内、ボックス内ボックスのデフォルトデザイン一覧です。
文字列をドラッグで選択してエディタの スタイル>ボックス内ボックス でデザインを指定すると、文字列の囲い方を指定できます。
「ボックス」で囲った中にさらに「ボックス」を指定してしまうと、デザインが崩れますが、「ボックス」で囲った中に「ボックス内ボックス」を指定すると、デザインが崩れず重複して適用できます。
スタイルが崩れた例
「ボックス」の帯アイコンボックスを適用した状態↓

それにさらに「ボックス」の「ビックリボックス」を適用するとこうなります↓ 

スタイルが崩れていない例
一方、「ボックス内ボックス」の「ビックリボックス」であれば、両方のデザインが適用され、ボックスの中にさらにボックスを入れることができます(正確には「ボックスの中にボックス内ボックスを入れる」)

デフォルトではあらかじめ10個のボックス内ボックスのデザインが決められています。

サンプルは下記の通り。サイトに合わせたボックス内ボックスラインナップに変更したければ、カスタマイザーの パーツスタイル設定>ボックス内ボックス設定 で自由に設定しなおすことができます。
スポンサードリンク
ボックス内ボックスのデザイン一覧(デフォルト値)
ボックス内ボックスは、ボックスの中でのみデザインが有効になります。
そのため下記の一覧では ボックス>サブタイトルボーダーボックス でいったん囲ったうえで、ボックス内ボックスを適用しています。
赤い枠+サブタイトルがサブタイトルボーダーボックスです。