TOPページ設定>カルーセルスライダー設定>
目次
スポンサードリンク
カルーセルスライダー設定
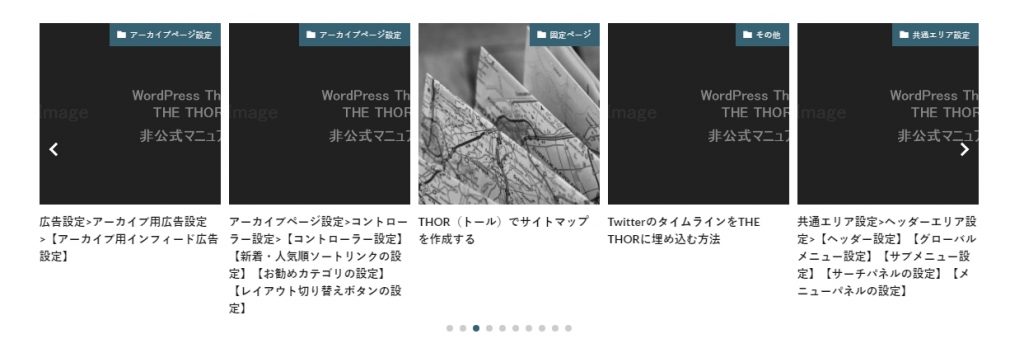
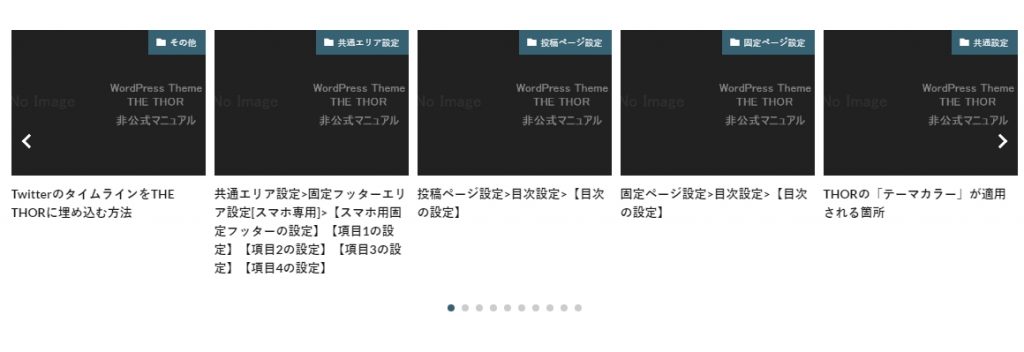
トップページのヘッダの下部に、自動で横スライドする記事一覧を表示することができます。
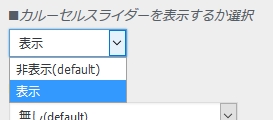
カルーセルスライダーを表示するか選択

デフォルトは非表示。表示にすると、カルーセルスライダーが表示されます。
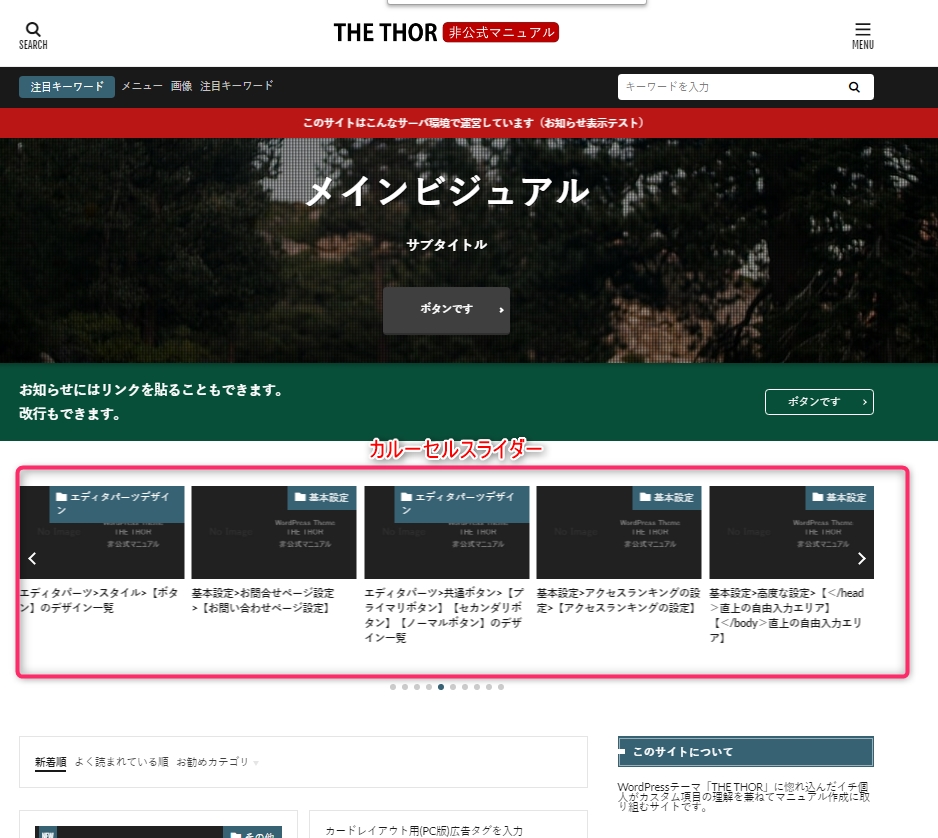
表示位置は下記のとおり、メインビジュアル下お知らせ設定の下部分です。

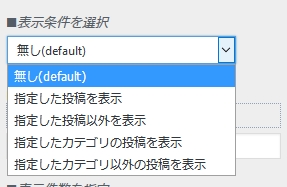
表示条件を選択

次項の「指定するIDを入力」との組み合わせで、カルーセルスライダーに表示する記事を調整できます。
投稿もしくはカテゴリのIDを入れ、それのみに絞り込むかそれ以外にするかを選択します。
指定するIDを入力

前項の「表示条件を選択」との組み合わせでカルーセルスライダーに表示する記事を調整できます。
表示件数を指定

5~10までの範囲でカルーセルスライダーに表示する記事数を指定します。
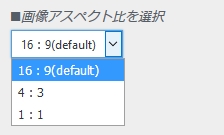
画像アスペクト比を選択

カルーセルスライダーに表示する記事のアイキャッチの横縦比率です。
16:9は最も横長のアイキャッチです

4:3はやや横長のアイキャッチです

1:1は正方形のアイキャッチです。