アーカイブページ設定>記事一覧リスト設定>
スポンサードリンク
記事一覧リスト設定
記事一覧リストのフレームを選択
アーカイブページの記事一覧の囲い枠を指定できます。

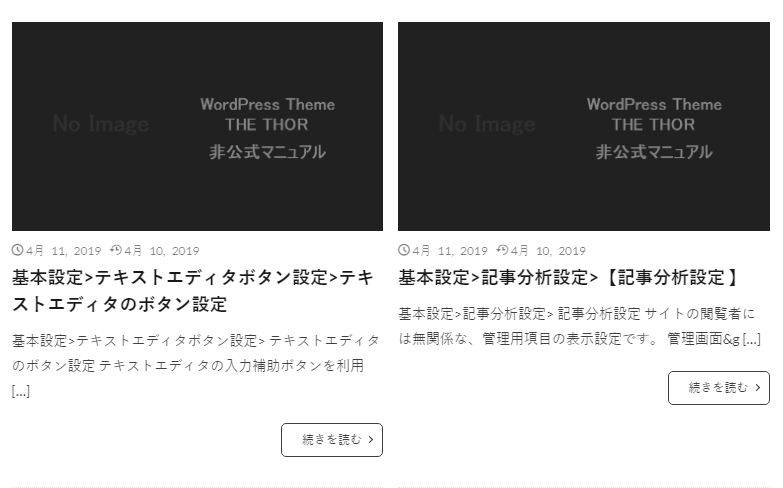
無し(default)

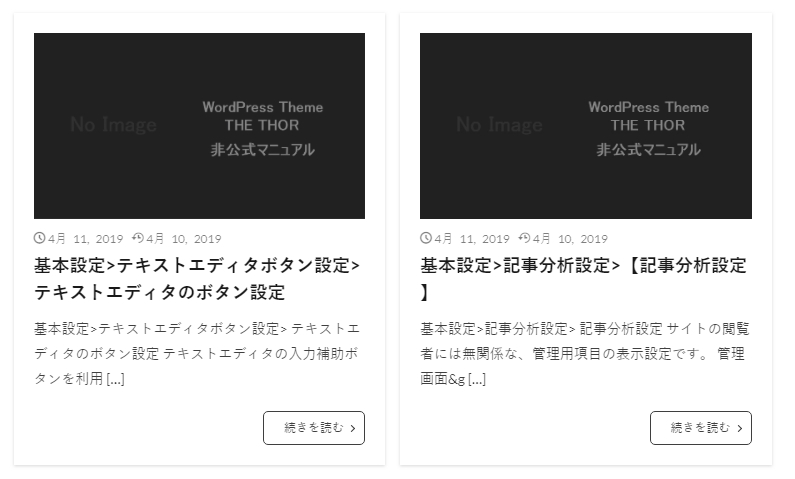
シャドウフレーム

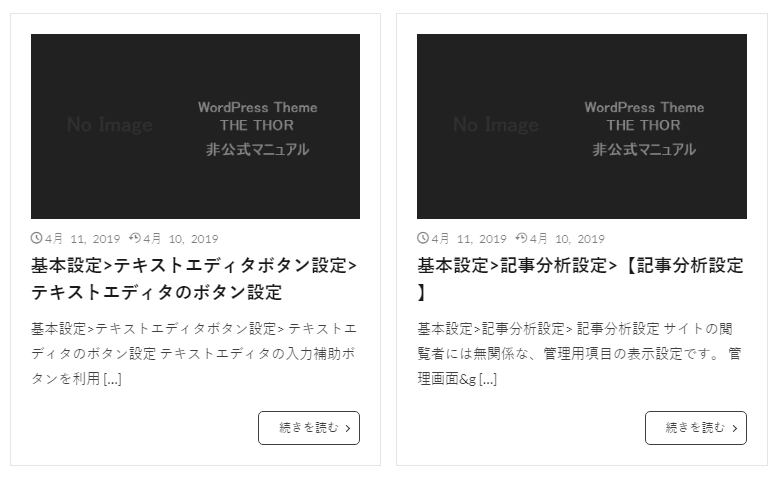
ボーダーフレーム

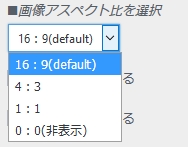
画像アスペクト比を選択
アーカイブページの記事一覧のアイキャッチ画像の横縦比率を指定できます。

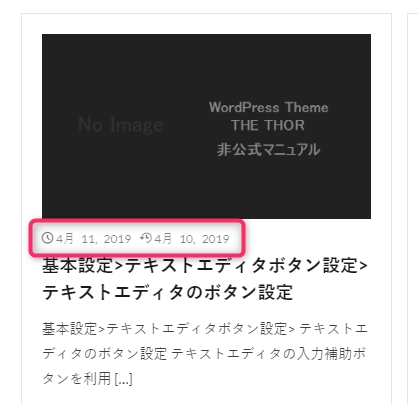
投稿日を表示する
アーカイブページの記事それぞれに投稿日、更新日を表示するかどうかのチェックです。

閲覧数を表示する(人気順表示時のみ出力)
アーカイブページに閲覧数を表示します。「人気順」(名前は変更可)でソートした場合のみに表示されます。

コメント数を表示する
アーカイブページにコメント数を表示します。

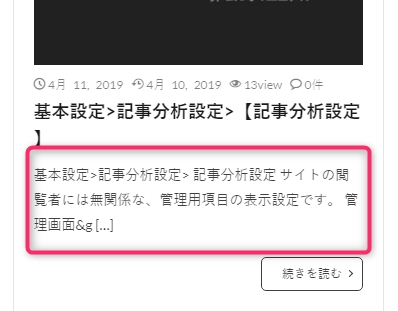
本文の抜粋文字数を指定(20~500文字以内)
アーカイブページに表示する本文の抜粋文字列を指定できます。

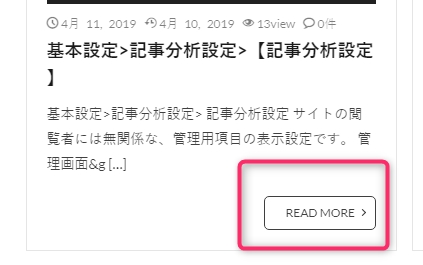
ボタンを表示するか選択
続きを読むボタンの表示非表示切替です。なお、非表示であってもアイキャッチやタイトルをクリックすることで記事を読むことができます。
続きを読むのボタン表記を変更する場合は入力
「続きを読む」以外へとボタン表記を変えられます。

NEW&ピックアップリボン設定
NEWマークリボン表示するか選択
新しい投稿には、アーカイブページでNEWマークを付けることができます。このマークを表示するかどうかの設定です。

Pickupマークリボン表示するか選択
PickUPマークがどこに表示されるのか 確認中・・・
リボンの色を指定
リボンのカラーを選択します。未指定なら、 基本設定>基本スタイル設定 のテーマカラーになります。
NEWマークアイコンを入力
新着記事に表示するマークをNEWマーク以外へ変更できます。
音符マークにしてみました。


Pickupマークアイコンを入力
PickUPマークがどこに表示されるのか 確認中・・・
NEWマークを表示する日数を指定
投稿日から指定日のあいだ、NEWマークが表示されます。記事の更新頻度が短いなら少な目の日数にしておくとNEWマークだらけにならずに済みます。


